홈페이지 레이아웃 구조를 구성하고 배치하기
홈페이지나 블로그를 원하는 레이아웃 구조로 구성하고 적절하게 배치하는데 사용되는 CSS 속성을 정리합니다.


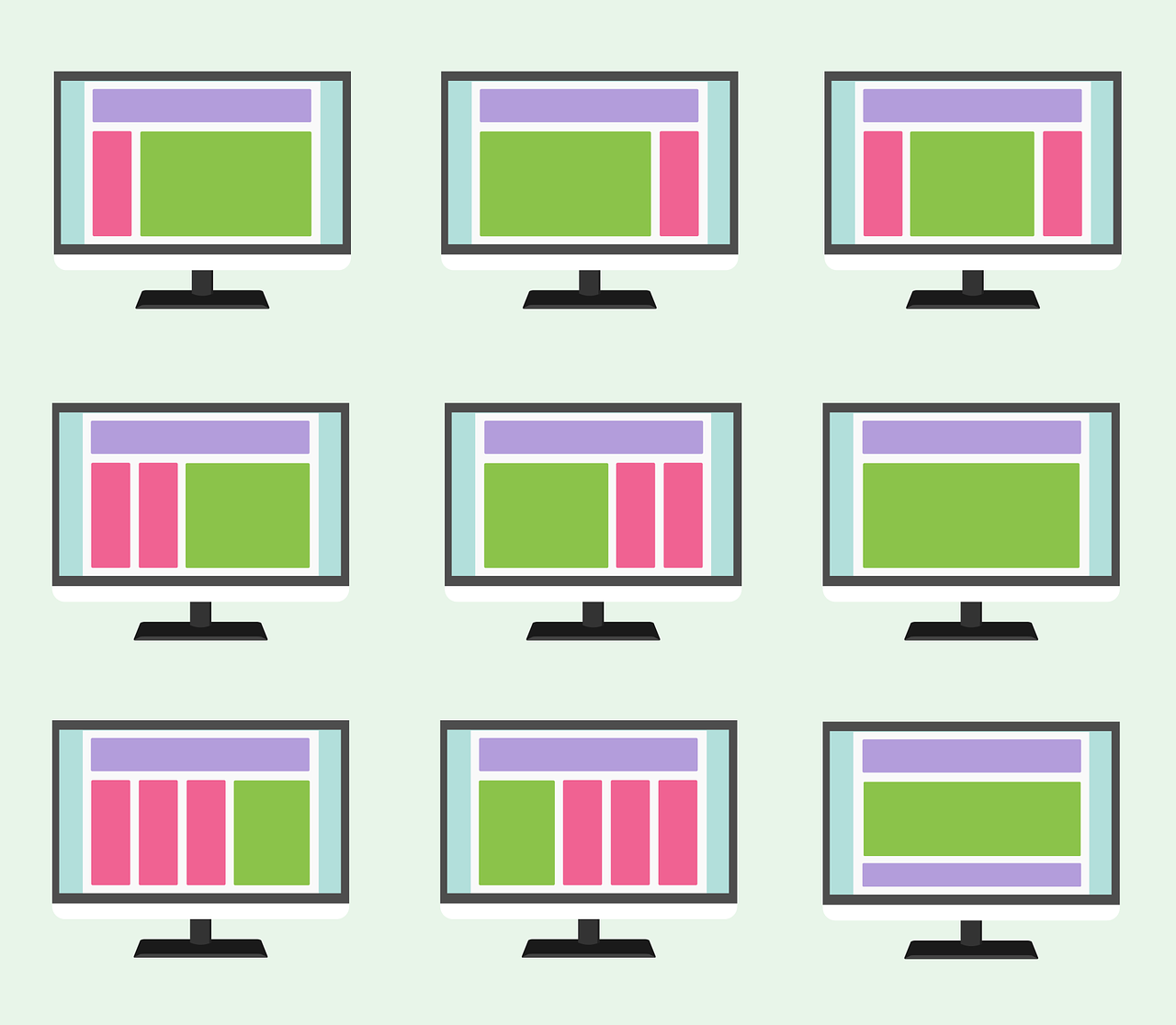
다양한 형태의 레이아웃이 있는데 아래 CSS 속성을 이용하여 모든 구조의 박스 구성이 가능하다.
선택자와 가상선택자
CSS로 특정 요소를 선택하는 방법 <선택자>
CSS 기본 문법은 선택자 { 속성1: 값1; 속성2: 값2; ... } 입니다. HTML 문서에 여러 스타일을 적용하는데 CSS로 특정 요소를 선택하는 방법에 대해서 정리합니다.
blog.pages.kr
CSS로 특정 요소를 선택하는 방법 <가상선택자>
가상선택자는 기본선택자 뒤에 :(콜론)을 붙인 가상 클래스, ::(콜론두개)을 붙인 가상 요소로 요소의 특정 부분을 선택합니다.
blog.pages.kr
박스 요소 표시
display - 요소를 표시하는 방법을 지정한다.
문자 일부분만을 선택하여 지정하는 인라인 요소인 <span>, <b>, <a>, <img> 등 태그가 있고,
넓은 범위를 묶어서 지정하는 블럭 요소인 <p>, <div>, <ol>, <ul>, <table> 등 태그가 있다.
블럭 요소가 속한 라인은 가로 화면 전체(100%)를 차지하여 위 라인과 아래 라인은 줄바꿈이 된다.
선택자 { display: inline; }
인라인 속성으로 글자처럼 한줄로 이어서 사용되는 인라인 요소처럼 표시한다.
다만, 내용의 크기에 맞춰 넓이와 높이가 결정되어, 크기를 지정할 수 없고 여백은 좌,우만 적용된다.
선택자 { display: block; }
블럭 속성으로 한줄을 모두 차지하는 문단과 같은 블럭 요소처럼 표시한다.
선택자 { display: inline-block; }
인라인과 블럭의 복합 속성으로 글자처럼 한줄로 이어서 표현되면서 크기와 여백의 지정이 가능하다.
선택자 { display: flex; }
동적인 flexbox 컨테이너를 블럭 요소처럼 표시한다.
선택자 { display: inline-flex; }
동적인 flexbox 컨테이너를 인라인 요소처럼 표시한다.
선택자 { display: list-item; }
박스는 블록 속성을 적용하고 그 안의 요소들은 인라인 요소처럼 표시한다.
선택자 { display: run-in; }
문맥에 따라 블록 또는 인라인 요소처럼 표시한다.
선택자 { display: inherit; }
부모 요소로부터 속성을 상속 받는다.
선택자 { display: none; }
해당 요소의 영역과 내용을 모두 감춘다.
display table - 요소를 표(table)처럼 표시하는 방법을 지정한다.
선택자 { display: table; }
<table> 요소를 블럭 요소처럼 표시한다.
선택자 { display: inline-table; }
<table> 요소를 인라인 요소처럼 표시한다.
선택자 { display: table-caption; }
<caption> 요소처럼 표시한다.
선택자 { display: table-column-group; }
<colgroup> 요소처럼 표시한다.
선택자 { display: table-header-group; }
<thead> 요소처럼 표시한다.
선택자 { display: table-row-group; }
<tbody> 요소처럼 표시한다.
선택자 { display: table-footer-group; }
<tfoot> 요소처럼 표시한다.
선택자 { display: table-column; }
<col> 요소처럼 표시한다.
선택자 { display: table-row; }
<tr> 요소처럼 표시한다.
선택자 { display: table-cell; }
<td> 요소처럼 표시한다.
visibility - 요소를 표현하는 방법을 지정한다.
선택자 { visibility: visible; }
박스가 보이도록 표현한다.
선택자 { visibility: hidden; }
박스 영역의 공간은 차지하지만 내용은 보이지 않도록 표현한다.
선택자 { visibility: collapse; }
테이블 요소에 적용하면 영역과 내용을 모두 감춘다. 테이블 요소가 아니라면 hidden과 같다.
선택자 { visibility: inherit; }
부모 요소로부터 속성을 상속 받는다.
박스 요소 띄움
선택자 { float: none; }
기본값으로 한줄씩 차지하고 띄우지 않는다. 다음 박스는 해당 박스의 아래에 위치한다.
선택자 { float: left; }
박스를 왼쪽으로 띄워 왼쪽부터 채워진다.
선택자 { float: right; }
박스를 오른쪽으로 띄워 오른쪽부터 채워진다.
선택자 { float: initial; }
기본값으로 설정한다.
선택자 { float: inherit; }
부모 요소로부터 속성을 상속 받는다.
절대위치 요소는 float 속성이 무시된다.
박스 요소 띄움 초기화
display 속성 보다 float 속성이 우선이기 때문에
float 속성에 left, right 적용된 경우 display 속성은 무시되고 inline-block 속성이 된다.
그래서 다음 박스가 아래가 아닌 이전 박스의 옆에 빈공간 안으로 붙어서 이어진다.
이러한 플로팅에서 벗어나 새로운 박스가 이전 박스 아래에 표시하려면 초기화를 해야한다.
선택자 { clear: left; }
float 속성에 left 값을 초기화 한다.
선택자 { clear: right; }
float 속성에 right 값을 초기화 한다.
선택자 { clear: both; }
float 속성에 left, right 값을 초기화 한다.
이전 박스 아래에 표시되도록 해당 박스에 초기화 속성을 적용해도 되지만,
플로팅 마지막 박스의 요소나 부모 요소에 가상요소 ::after 속성을 지정하여 다음 박스부터 아래에 표시되도록 한다.
선택자::after { content: ""; display: table; clear: both; }
이외에도 초기화(clearfix) 비슷한 효과를 내는 방법은 여러가지가 있다.
이와 달리 이전 박스의 옆에 빈공간이 없더라도 아래로 내려가지 않게 표기하는 방법도 있다.
선택자 { overflow: auto; }
부모의 너비보다 크면 가로 스크롤바를 만든다
선택자 { overflow: hidden; }
부모의 너비보다 크면 넘치는 부분은 잘라낸다.
가능하면 가로 스크롤바나 내용이 잘리는 것은 권장하는 방법은 아니다.
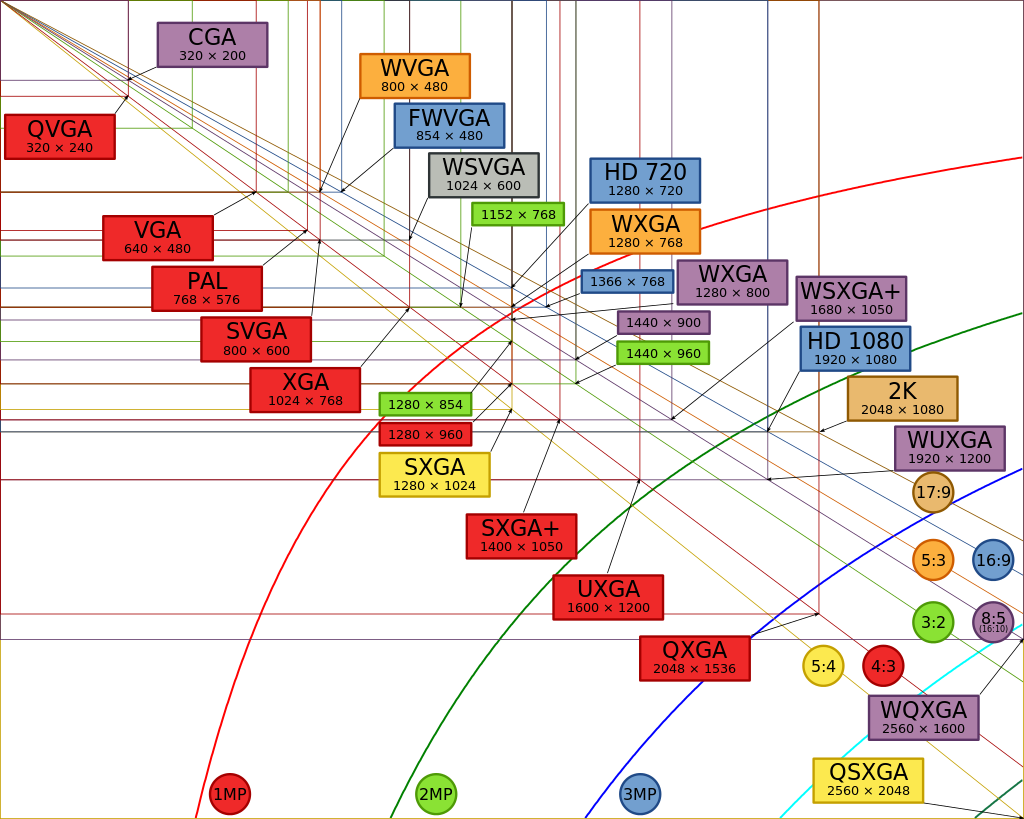
브라우저의 다양한 사이즈에서도 컨텐츠가 잘 보이도록 반응형 웹을 구현하는게 필요하다.
CSSS @media query를 이용하면 브라우저 사이즈에 맞춰서 서로 다르게 스타일을 적용할 수 있다.

하지만, 개인적으로 꼭 필요한 경우 중 하나는 광고 등 외부 켄텐츠를 삽입할 때 사이즈를 직접 정의할 수 없는 경우, 외부광고도 반응형이라 하지만 가끔은 레이아웃을 벗어나는 경우가 있어서 구글 서치콘솔에서 경고가 발생하여 해당 영역에는 overflow: hidden 속성을 적용하고 있다.
본인이 만든 컨텐츠로 구성할 경우에는 레이아웃을 벗어나거나 잘리는 현상이 발생되지 않도록 구성해야 한다.