[html/css] text-align 속성으로 정렬하기 (left, right, center, justify)

html에서는 문서를 수평으로 정렬할 때 align 속성을 썼는데요
align은 html5에서 지원하지 않는 속성으로 되도록 css로 정렬하는 것을 권장한다고 합니다...
css에서는 문서를 수평으로 정렬할 때 text-align 속성을 씁니다.
text-align은 block 요소 안에 있는 inline 요소를 정렬합니다.
inline 과 block 요소 차이는 다음을 참고
inline 요소 : 줄 속에 끼워 넣는 요소로
예 :<span>, <b>, <a>, <img>태그 등
block 요소 : 해당 요소가 속한 줄은 가로 화면 전체100%를 차지하며 앞뒤로 줄 바꿈이 됨
예 : <p>, <div>, <ol>, <ul>, <table> 등
<주의 사항>
1. block 요소에만 text-align 속성을 적용할 수 있다
2. 정렬되는 것은 block 요소 안에 있는 inline 요소만 가능함.
3. 2번에서 inline 요소란 text뿐 아니라 이미지 등도 포함함.
<속성값>
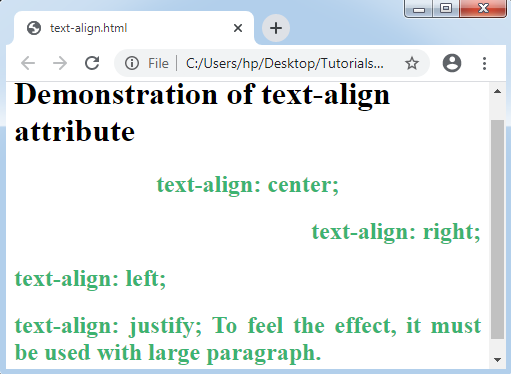
text-align: left 왼쪽 정렬
text-align: right 오른쪽 정렬
text-align: center 중앙 정렬
text-align: justify 왼쪽과 오른쪽 열에 맞추어 화면을 늘어뜨림
즉 이런 모양이 됨. ㅣ<------------------>ㅣ
<상속여부>
상속 됨.
사례를 통해 자세히 살펴 볼게요.
여기에서는 text-align: center만 적용시켰습니다.
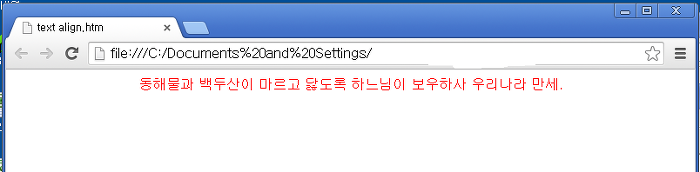
1. div 안에 span 문자열
<html>
<head>
<style type="text/css">
div{
text-align: center;
}
span{
color: red;
}
</style>
</head>
<body>
<div>
<span> 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세.</span>
</div>
</body>
</html>실행 화면 : <span>문자열 바로 위에 <div>에서 text-align 속성을 적용했습니다. 문자열이 가로로 정렬됩니다.

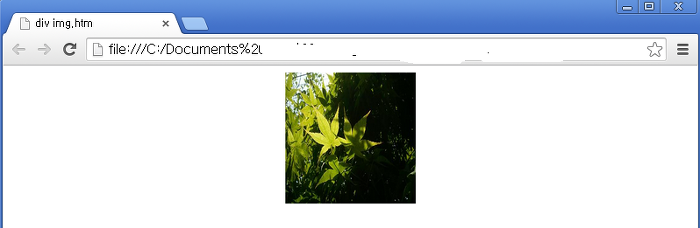
2. p 안에 img
<html>
<head>
<style type="text/css">
p{
text-align: center;
}
img{
width:150px;
height: 150px;
}
</style>
</head>
<body>
<p>
<img src="leaf.jpg">
</p>
</body>
</html>실행 화면 : img 태그는 인라인 요소이기 때문에 text-align 속성을 직접 적용할 수는 없으므로 상위에 block 요소(예:p)를 만들어 이미지를 중앙 배치했습니다.

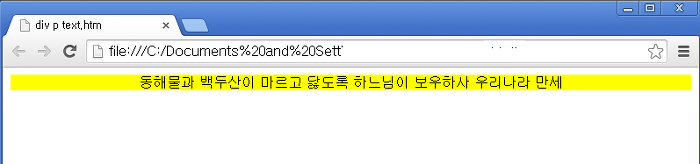
3. div 안에 p 안에 있는 text
<html>
<head>
<style type="text/css">
div{
text-align: center;
}
p{
background-color:yellow;
}
</style>
</head>
<body>
<div>
<p>동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세<p>
</div>
</body>
</html>실행 화면:

text-align 속성에서 자주 오해하는 것 중 하나가 div 역시 text-align 으로 정렬할 수 있지 않나 하는 것인데요..
위에 주의사항처럼, div 자체는 정렬되지 않고 div 안에 있는 inline 요소만 정렬됩니다.
사례를 통해 살펴 볼게요
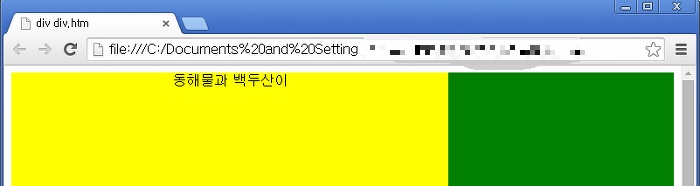
1. div 안에 있는 div
<html>
<head>
<style type="text/css">
#a{
text-align: center;
background-color:green;
}
#b{
width: 500px;
height: 500px;
background-color: yellow;
}
</style>
</head>
<body>
<div id="a">
<div id="b"> 동해물과 백두산이 </div>
</div>
</body>
</html>실행 화면: a div 안에, b div를 넣고, a div 에 text-align: center를 적용하면, b div는 그대로이고, 그 안에 있는 문자만 가운데 정렬됩니다.

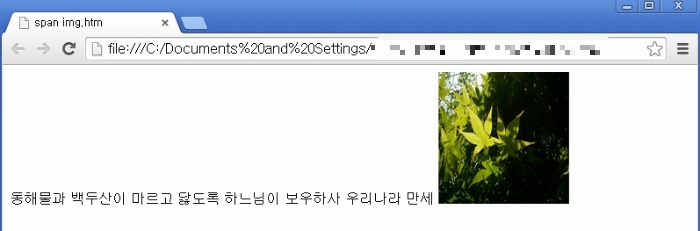
2.span 안에 있는 img
<html>
<head>
<style type="text/css">
span {
text-align: center;
}
img
{
width:150;
height:150;
}
</style>
</head>
<body>
<span>
동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세
<img src="leaf.jpg">
</span>
</body>
</html>실행 화면: span은 block 요소가 아니기 때문에, text-align 속성이 적용되지 않습니다.

출처 : aboooks.tistory.com