jQuery Selectors (DOM 요소 선택기)
jQuery 선택기와 선택기를 사용하여 DOM 요소를 찾는 방법에 대해 알아 봅니다.
jQuery 선택기를 사용하면 웹 페이지에서 DOM 요소를 찾을 수 있습니다.
대부분의 경우 jQuery에서 선택기 함수 $()로 시작합니다.
$(selector expression, context)
jQuery(selector expression, context)선택기 표현식 매개 변수는 요소와 일치하는 패턴을 지정합니다.
jQuery는 CSS 선택기 패턴과 요소를 일치시키는 자체 패턴을 사용합니다.
컨텍스트 매개 변수는 선택 사항입니다.
jQuery가 일치하는 요소를 검색하기 시작하는 DOM 계층 구조의 요소를 지정합니다.
jQuery에서 일반적으로 사용되는 선택기를 살펴 보겠습니다.
이름으로 요소 선택 :
가장 일반적인 선택기 패턴은 요소 이름입니다.
예를 들어 요소 이름을 문자열 $('p')로 지정하면 웹 페이지에있는 모든 <p> 요소의 배열이 반환됩니다.
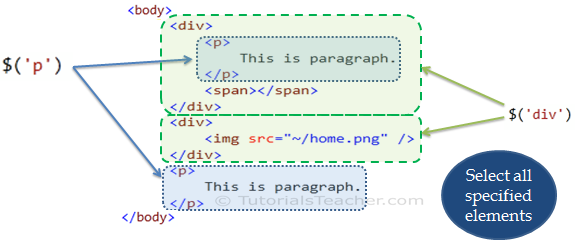
다음 그림은 $('p') & $('div')에서 반환되는 DOM 요소를 보여줍니다.

위 그림에서 볼 수 있듯이 $('div')는 자식 요소를 포함하여 모든 <div> 요소를 반환합니다.
예 : 이름으로 요소 선택
$('p').append('This is paragraph.'); // appends text to all p elements
$('div').append('This is div.); // appends text to all div elements
<div>
<p></p>
<p></p>
</div>
<p></p>
<div></div>
ID로 요소 선택 :
jQuery append() 메서드는 요소의 끝에 텍스트를 삽입합니다.
id 선택기 패턴을 사용하여 특정 요소를 가져올 수 있습니다.
참조를 가져올 요소의 ID를 # 기호로 시작하여 지정하십시오.
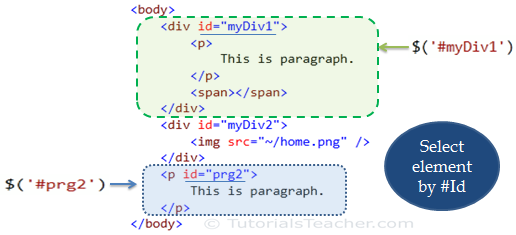
다음 그림은 $ ( '# myDiv1') & $ '(# prg2')에서 반환되는 DOM 요소를 보여줍니다.

예 : #Id로 요소 선택
$('#impPrg').append('This element\'s id is "impPrg"');
$('#myDiv2').append('This element\'s id is "myDiv2"');
<div id="myDiv1">
<p></p>
</div>
<p id="impPrg"></p>
<div id="myDiv2">
</div>
속성별로 요소 선택 :
jQuery를 사용하면 설정된 속성을 기반으로 요소를 찾을 수도 있습니다.
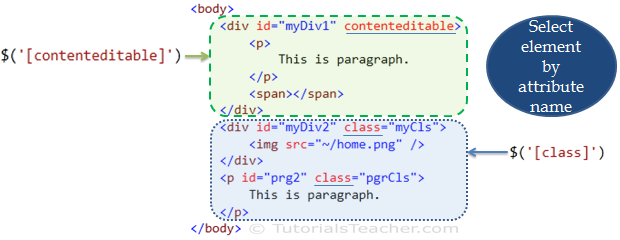
$ 함수에서 대괄호로 속성 이름을 지정하면 (예 : $('[class]')) 값에 관계없이 클래스 속성을 가진 모든 요소를 반환합니다.
다음 예제에서 jQuery는 값에 관계없이 class 또는 contenteditable 속성이 있는 모든 요소를 반환합니다.

예 : 속성별로 요소 선택
$('[class]').append('This element has class attribute');
<div id="myDiv1">
<p></p>
</div>
<p id="impPrg" class="boldPrg"></p>
<div id="myDiv2" class="yellowDiv">
</div>속성 선택기에서 속성의 특정 값을 지정할 수도 있습니다.
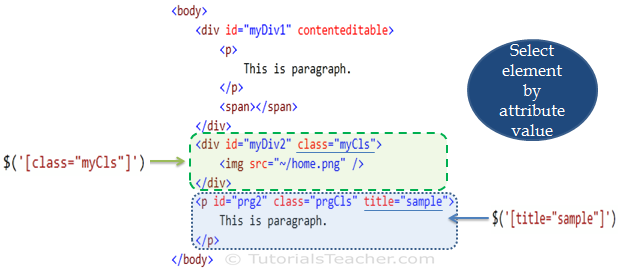
예를 들어 $ ( '[class = "myCls"]')는 myCls를 값으로하는 클래스 속성을 가진 모든 요소를 반환합니다.

예 : 속성 값으로 요소 선택
$('[class="yellowDiv"]').append('This element includes class="yellowDiv" attribute');
<div id="myDiv1">
<p></p>
</div>
<p id="impPrg" class="boldPrg">This is paragraph.</p>
<div id="myDiv2" class="yellowDiv">
</div>
jQuery 선택기 패턴 :
jQuery는 특정 DOM 요소를 선택하는 다양한 방법을 제공합니다.
다음 표에는 가장 중요한 선택기 패턴이 나열되어 있습니다.
| 범주 | 선택자 | 기술 |
| 요소로 찾기 | $('p') | 모든 <p> 요소 선택 |
| $('p, div, code') | <p>, <div> 및 <code> 요소 선택 | |
| 하위 요소 찾기 | $('div p') | <div>의 자손 인 모든 <p> 요소 선택 |
| $('div>p') | <div>의 자식 인 <p> 선택 | |
| $(*) | 모든 요소 선택 | |
| ID로 찾기 | $('#myDiv') | ID가 myDiv 인 요소 선택 |
| $('p#myPrg') | ID가 myPrg 인 <p> 요소 선택 | |
| $('#myDiv1, #myDiv2') | 쉼표로 구분 된 ID로 여러 요소 선택 | |
| CSS 클래스로 찾기 | $('.myCSSClass') | class = myCSSClass 인 모든 요소 선택 |
| $('.myCSSClass1, .myCSSClass2') | 클래스 속성이 myCSSClass1 또는 myCSSClass2로 설정된 모든 요소 선택 | |
| $('div.myCSSClass') | class = myCSSClass 인 모든 <div> 요소 선택 | |
| $('p:first-child') | 부모 요소의 첫 번째 자식 인 모든 <p> 요소 선택 (부모 요소는 무엇이든 될 수 있음) | |
| 속성으로 찾기 | $('[class]') | 클래스 속성 (값에 관계없이)을 가진 모든 요소 선택 |
| $('div[class]') | 클래스 속성 (값에 관계없이) 을 가진 모든 <div> 요소 선택 | |
| 속성 값을 포함하여 찾기 | $('div[class=myCls]') | 클래스 속성이 myCls와 동일한 모든 <div> 요소 선택 |
| $('div[class|=myCls]') | 클래스 속성이 myCls 와 같 거나 myCls 문자열로 시작하고 뒤에 하이픈 (-)이 오는 모든 <div> 요소 선택 | |
| $('div[class*="myCls"]') | 클래스 속성에 myCls가 포함 된 <div> 요소 선택 | |
| $('div[class~=myCls]') | 클래스 속성 에 공백으로 구분 된 myCls가 포함 된 div 요소 선택 | |
| $('div[class$=myCls]') | 클래스 속성 값이 myCls로 끝나는 <div> 요소 선택 (비교는 대소문자를 구분) | |
| $('div[class!=myCls]') | 클래스 속성이 없거나 값이 myCls와 같지 않은 <div> 요소 선택 | |
| $('div[class^=myCls]') | 클래스 속성 값이 myCls로 시작 하는 <div> 요소 선택 | |
| $('div:contains("tutorialsteacher")' | 'tutorialsteacher' 텍스트를 포함하는 모든 <div> 요소 선택 | |
| 입력 유형으로 찾기 | $(":button") | 모든 버튼 유형 입력 선택 |
| $(':input[type="radio"]') | 모든 라디오 유형 입력 선택 | |
| 짝수-홀수 행 | $('tr:odd') | 모든 홀수행 선택 (1,3,5,7 ..) |
| $('tr:even') | 모든 짝수행 선택 (0,2,4,6 ..) |
기억해야 할 사항 :
- jQuery 선택기를 사용하면 웹 페이지에서 DOM 요소를 찾을 수 있습니다.
- jQuery는 자체 패턴과 함께 CSS 선택기 표현식 패턴을 사용합니다.
- 구문 : $('selector expression','context'). context는 선택적 매개 변수입니다.
- jQuery에는 요소 이름, #id, 속성, 하위 요소, css 클래스, 입력 유형 등과 같은 다양한 선택기 패턴이 포함됩니다.
더 많은 선택기 패턴을 알아 보려면 선택기 참조를 방문하세요 .
출처 : w3teachers.com