Flutter 프레임워크를 통한 모바일 앱 손쉬운 개발 방법
Flutter는 Google에서 개발한 오픈 소스 프레임워크로, 모바일 앱과 웹 앱을 만들 때 사용할 수 있습니다. 이것은 개발자들에게 한 번의 코드 작성으로 다양한 플랫폼(iOS, Android, 웹, Windows, MacOS, Linux)에서 동작하는 앱을 만들 수 있는 기회를 제공합니다.

크로스 플랫폼 개발은 네이티브 개발과 대비됩니다. 네이티브 개발은 각 플랫폼(iOS 또는 Android)에 맞게 별도의 코드를 작성해야 하지만, 크로스 플랫폼 개발에서는 하나의 코드로 여러 플랫폼을 대상으로 할 수 있습니다.
Flutter의 장점
- 성능: Flutter는 빠르고 성능이 뛰어나며, 앱을 빌드하면 기계 코드로 컴파일되어 네이티브 앱과 비슷한 성능을 제공합니다.
- 일관된 UI: Flutter는 Google의 그래픽 라이브러리를 사용하여 모든 플랫폼에서 일관된 시각적 경험을 제공합니다.
- 빠른 개발: 개발자들은 핫 리로드와 같은 도구를 사용하여 실시간으로 코드 변경을 볼 수 있으며, UI 레이아웃 문제를 식별하고 해결할 수 있는 도구를 제공합니다.
- Dart 언어: Flutter는 Dart라는 프로그래밍 언어를 사용합니다. Dart는 강력한 도구로 null 오류 등의 버그를 쉽게 찾을 수 있도록 도와줍니다.
- 위젯: Flutter에서 UI는 위젯으로 만들어집니다. 이 위젯은 구성 가능하며, 기본 위젯을 조합하거나 수정하여 사용자 지정할 수 있습니다.
- 다양한 위젯 라이브러리: Flutter 커뮤니티는 다양한 위젯 라이브러리를 개발하고 공유하며, 이를 사용하여 앱 개발을 더 쉽게 할 수 있습니다.
요약하자면, Flutter는 하나의 코드로 여러 플랫폼을 대상으로 하는 앱을 빠르고 효율적으로 개발할 수 있는 훌륭한 도구입니다. 개발자 친화적인 도구와 성능면에서 매우 강력하며, Dart 언어와 위젯을 활용하여 일관된 UI를 만들 수 있습니다.

Flutter 폴더 구조


Flutter 프로젝트의 폴더 구조는 개발자가 프로젝트를 체계적으로 관리하고 이해하기 쉽게끔 설계되었습니다. 아래에서 Flutter 프로젝트의 기본 폴더 구조를 설명하겠습니다. 이 구조를 기반으로 프로젝트를 시작하고 필요에 따라 커스터마이징할 수 있습니다.
Flutter 모바일 앱 프로젝트를 보다 체계적으로 구성하기 위한 폴더 구조를 정리해 보겠습니다.
my_flutter_app/
android/ # 안드로이드 앱 프로젝트 폴더
ios/ # iOS 앱 프로젝트 폴더
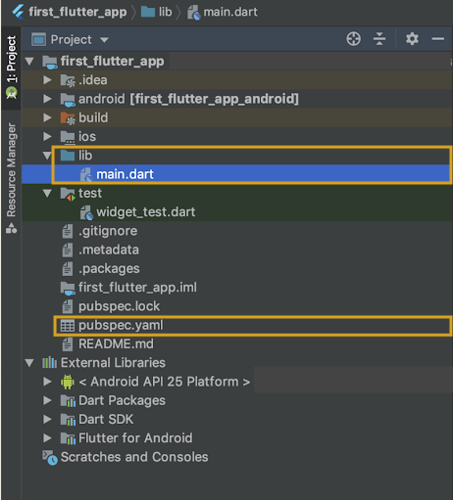
lib/ # Dart 코드가 있는 폴더
main.dart # 앱의 진입점
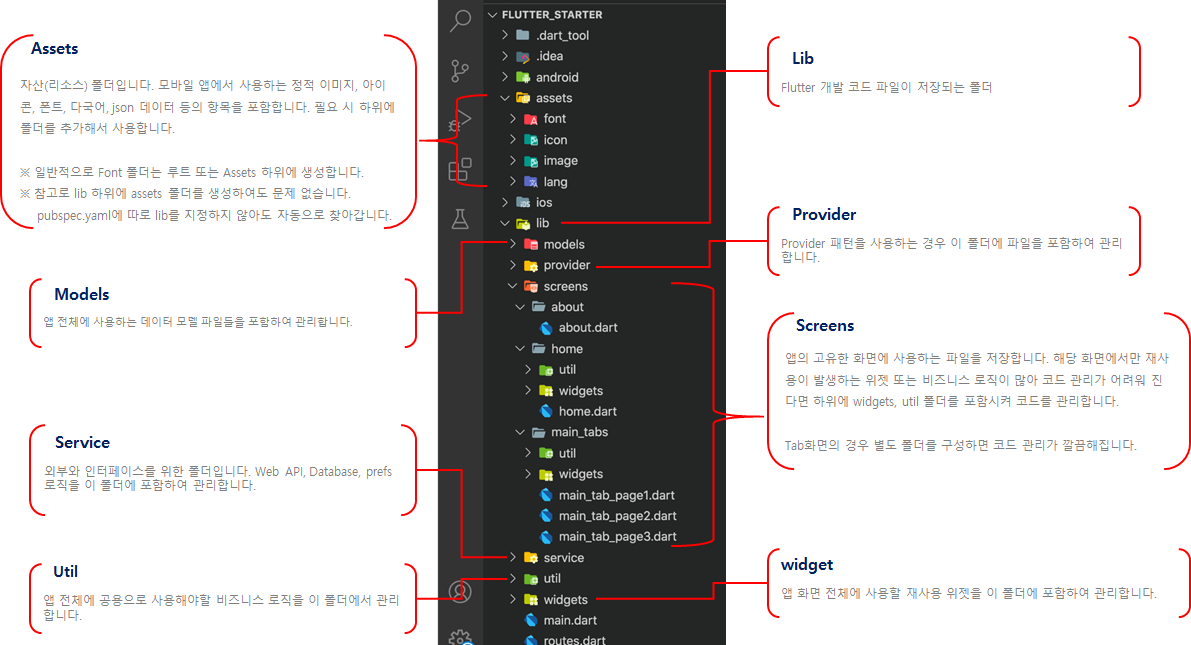
models/ # 프로젝트에 사용하는 모델 파일
service/ # 외부와 인터페이스를 위한 로직 코드
provider/ # Provider 패턴을 사용하는 경우 프로바이더 관련 파일
screens/ # 각각의 고유한 화면 파일
widgets/ # 해당 화면에서만 재사용되는 위젯 또는 비지니스 로직
util/ # 앱 전체에서 사용되는 비지니스 로직
widgets/ # 앱 전체에서 사용되는 공용 위젯 파일
assets/ # 앱에 포함될 정적 자원(이미지, 폰트, JSON 데이터 등)
fonts/ # 폰트 파일을 저장하는 폴더 (루트 또는 Assets 하위에 생성 가능)
test/ # 테스트 코드가 있는 폴더
build/ # 빌드 결과물이 저장되는 폴더
.metadata # 프로젝트 메타데이터 파일
.packages # 패키지 종속성 목록
pubspec.yaml # 프로젝트 설정 및 종속성 정의 파일이 폴더 구조는 다양한 Flutter 프로젝트에서 일반적으로 사용되는 구성 요소를 포함합니다. 모델, 서비스, 프로바이더, 화면, 유틸리티 및 위젯과 같은 요소들을 별도의 폴더로 구분하여 코드를 체계적으로 관리할 수 있도록 합니다. 또한 앱 자원을 관리하는 assets 폴더도 포함되어 있습니다.
Flutter 프로젝트를 시작하면 이러한 구조를 활용하여 코드를 구성하고 필요한 폴더를 추가하면서 개발할 수 있습니다. 이렇게 체계적으로 폴더를 구성하면 프로젝트의 유지 보수 및 협업이 더 쉬워집니다.
Flutter 모바일 앱 프로젝트의 폴더 구조를 각 항목별로 자세히 설명하겠습니다.
- android/:
- 안드로이드 앱의 프로젝트 파일과 리소스를 저장하는 폴더입니다.
- 일반적으로 Flutter가 자동으로 생성하고 관리합니다.
- 안드로이드 앱의 실행 및 배포와 관련된 설정과 파일들이 여기에 포함됩니다.
- ios/:
- iOS 앱의 프로젝트 파일과 리소스를 저장하는 폴더입니다.
- Xcode 프로젝트 파일 및 iOS 앱 개발 관련 파일이 여기에 위치합니다.
- iOS 앱의 실행 및 배포와 관련된 설정과 파일들이 저장됩니다.
- lib/:
- 앱의 Dart 코드가 저장되는 핵심 폴더입니다.
- main.dart 파일은 앱의 진입점으로 사용되며, 앱의 초기 설정과 화면 렌더링을 정의합니다.
- models/:
- 프로젝트에서 사용하는 데이터 모델 및 데이터 처리 관련 파일을 저장합니다.
- 데이터 구조와 로직을 분리하여 코드를 깔끔하게 유지할 수 있습니다.
- service/:
- 외부 서비스와의 상호 작용을 위한 로직 코드를 저장하는 폴더입니다.
- 웹 API 호출, 데이터베이스 연결, 로컬 저장소와 상호 작용과 관련된 코드를 포함합니다.
- provider/:
- 상태 관리 패턴 중 하나인 Provider 패턴을 사용하는 경우, Provider 관련 파일을 저장합니다.
- 상태 관리와 관련된 코드를 따로 분리하여 관리합니다.
- screens/:
- 앱의 각 화면(스크린)을 개별 폴더로 구분하여 저장합니다.
- 각 화면에 필요한 위젯 및 화면별 비지니스 로직을 포함합니다.
- widgets/:
- 앱 전체에서 사용되는 공용 위젯 파일을 저장하는 폴더입니다.
- 예를 들어, 커스텀 버튼이나 헤더 바와 같은 공통 컴포넌트를 정의할 수 있습니다.
- util/:
- 앱 전체에 사용되는 유틸리티 클래스 및 비지니스 로직을 저장합니다.
- 예를 들어, 날짜 형식 변환, 로깅, 문자열 처리 등의 유틸리티 함수를 정의할 수 있습니다.
- assets/:
- 앱에 포함될 정적 자원(이미지, 아이콘, 폰트, JSON 데이터 등)을 저장하는 폴더입니다.
- pubspec.yaml 파일에서 이 폴더를 등록하여 앱에서 자원을 사용할 수 있습니다.
- test/:
- 앱의 테스트 코드를 저장하는 폴더입니다.
- 테스트 주도 개발(TDD)이나 단위 테스트를 위한 코드가 포함됩니다.
- build/:
- 빌드 과정에서 생성되는 빌드 결과물이 저장되는 폴더입니다.
- 이 폴더에는 컴파일된 앱 파일 및 빌드 관련 파일들이 저장됩니다.
- .metadata:
- 프로젝트 메타데이터 파일로, Flutter 개발 환경 설정과 관련된 정보를 담고 있습니다.
- .packages:
- 패키지 종속성 목록 파일로, 프로젝트가 어떤 패키지를 사용하는지 명시합니다.
- pubspec.yaml:
- 프로젝트 설정 및 종속성을 정의하는 YAML 파일입니다.
- 앱의 이름, 버전, 저작자 정보 및 사용할 패키지를 설정합니다.
이러한 폴더 구조를 따르면 프로젝트의 코드와 자원을 체계적으로 관리하고, 협업 및 유지 보수가 더 용이해집니다. Flutter 프로젝트를 시작할 때 이러한 구조를 활용하여 프로젝트를 체계적으로 구성하는 것이 좋습니다.
Flutter를 사용하는 방법에 대한 구체적인 예제를 통해 설명해드리겠습니다.
아래 예제는 간단한 텍스트를 표시하는 Flutter 앱을 만드는 과정을 안내합니다.
- Flutter 설치: 먼저 Flutter를 설치해야 합니다. Flutter 공식 웹사이트에서 설치 가이드를 따라 설치하세요.
- Flutter 프로젝트 생성: Flutter를 사용하여 새 프로젝트를 생성합니다. 명령 프롬프트 또는 터미널에서 다음 명령어를 실행합니다.
이 명령은 "my_first_flutter_app"이라는 새 Flutter 프로젝트를 생성합니다.flutter create my_first_flutter_app - Flutter 프로젝트 생성: lib/main.dart 파일을 열고 다음과 같이 코드를 수정합니다.
Flutter에서는 위젯을 사용하여 UI를 구성합니다. 텍스트를 표시하려면 Text 위젯을 사용합니다.import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('My First Flutter App'), ), body: Center( child: Text( 'Hello, Flutter!', style: TextStyle(fontSize: 24.0), ), ), ), ); } }
위 코드는 간단한 앱을 생성합니다. 앱의 화면에는 "Hello, Flutter!"라는 텍스트가 표시됩니다. - 앱 실행: Flutter 앱을 실행하려면 터미널에서 프로젝트 폴더로 이동한 다음 다음 명령어를 실행합니다.
이 명령은 Flutter 개발 서버를 시작하고, 앱이 미리보기 모드로 실행됩니다. 시뮬레이터 또는 연결된 기기에서 앱을 확인할 수 있습니다.flutter run
단계별로 간단한 Flutter 앱을 만들어 보았습니다. 위 예제는 Flutter의 기본 사용 방법을 보여주며, 복잡한 앱을 만들 때 더 많은 위젯과 기능을 추가할 수 있습니다. Flutter의 위젯 및 기능을 더 배우면 더 복잡하고 흥미로운 앱을 개발할 수 있습니다.
이제 초보자가 간단한 게임과 같은 액션을 할 수 있는 Flutter 앱 예시를 제공하겠습니다. 이 예제에서는 사용자가 화면을 터치하여 움직이는 원을 조종하는 간단한 상호작용 앱을 만들어 보겠습니다.
- Flutter 프로젝트 생성 및 기본 설정:
Flutter 프로젝트를 생성하고 기본 설정을 마칩니다. 이미 위에서 설명한 것처럼flutter create명령을 사용하여 프로젝트를 생성하세요. - 게임 앱 코드 작성: lib/main.dart 파일을 열고 다음과 같이 코드를 수정합니다.
이 코드는 화면에서 원을 움직일 수 있는 간단한 게임 앱을 만듭니다. 사용자가 화면을 터치하고 드래그하면 원이 해당 위치로 이동합니다.import 'package:flutter/material.dart'; void main() { runApp(MyGameApp()); } class MyGameApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: MyGame(), ); } } class MyGame extends StatefulWidget { @override _MyGameState createState() => _MyGameState(); } class _MyGameState extends State<MyGame> { double _xPosition = 0; double _yPosition = 0; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Simple Game App'), ), body: GestureDetector( onPanUpdate: (details) { setState(() { _xPosition += details.delta.dx; _yPosition += details.delta.dy; }); }, child: Container( color: Colors.blue, child: Center( child: Transform.translate( offset: Offset(_xPosition, _yPosition), child: Container( width: 50, height: 50, decoration: BoxDecoration( shape: BoxShape.circle, color: Colors.red, ), ), ), ), ), ), ); } } - 앱 실행: 터미널에서 다음 명령어를 실행하여 앱을 실행합니다.
이제 앱이 실행되고 사용자는 화면을 터치하고 드래그하여 원을 이동시킬 수 있습니다.flutter run
이것은 간단한 예제로, Flutter를 사용하여 게임과 같은 상호작용적인 앱을 어떻게 만들 수 있는지 보여주는 시작점입니다. 본격적인 게임을 개발하려면 더 많은 로직과 그래픽 요소를 추가해야 할 것입니다.