자바스크립트 슈퍼셋 정적 타입 검사 기능 확장 TypeScript 활용


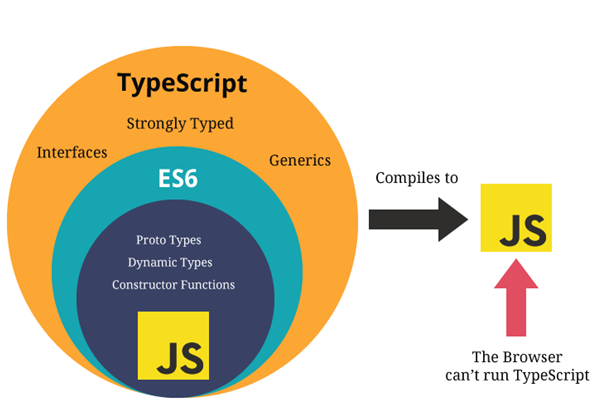
Java와 TypeScript은 서로 다른 프로그래밍 언어입니다. Java는 객체지향 프로그래밍 언어이며, 주로 서버 측 애플리케이션 개발에 사용됩니다. 반면 TypeScript는 Microsoft에서 개발한 프로그래밍 언어로, JavaScript의 확장이며 정적 타입을 지원하는 언어입니다. TypeScript는 JavaScript의 슈퍼셋으로, JavaScript의 기능을 포함하면서 추가적인 정적 타입 검사와 클래스 기반 객체지향 프로그래밍을 지원합니다. 이는 개발자가 코드를 더 안전하게 유지하고 복잡한 프로젝트를 더 쉽게 유지보수할 수 있도록 도와줍니다.
Java와 TypeScript은 주로 다른 분야에서 사용되지만, 웹 개발 분야에서는 TypeScript가 JavaScript의 확장으로 많이 사용되고 있습니다. 특히 대규모 웹 애플리케이션 개발에서 TypeScript의 정적 타입 검사 기능은 코드의 신뢰성을 높이는 데 도움이 됩니다.
TypeScript 코드를 실행하려면 JavaScript 코드로 변환해야 합니다. TypeScript는 정적 타입을 가진 JavaScript의 확장이기 때문에, TypeScript 코드는 브라우저나 Node.js에서 직접 실행되지 않습니다. TypeScript 코드를 JavaScript로 변환하기 위해서는 TypeScript 컴파일러를 사용해야 합니다. 이 컴파일러는 TypeScript 코드를 JavaScript 코드로 변환해주는 역할을 합니다. TypeScript 컴파일러는 Node.js를 기반으로 동작하며, npm (Node Package Manager)을 통해 설치할 수 있습니다.
Java와는 직접적인 연관성이 없습니다. Java는 다른 언어이고, TypeScript는 JavaScript의 확장으로서 독립적으로 동작합니다. TypeScript 코드를 실행하려면 Java가 필요하지 않습니다.
간단한 TypeScript 파일을 컴파일하는 예시를 보여드리겠습니다. 먼저 TypeScript 컴파일러를 설치합니다.
npm install -g typescript그리고 아래와 같이 간단한 TypeScript 파일을 작성합니다. (예: example.ts)
// example.ts
function sayHello(name: string) {
console.log(`Hello, ${name}!`);
}
sayHello("TypeScript");그리고 다음 명령어를 사용하여 TypeScript 파일을 컴파일합니다.
tsc example.ts컴파일이 완료되면 example.js 파일이 생성되고, 이 파일은 JavaScript로 변환된 TypeScript 코드를 포함하고 있습니다. 이후에는 이 JavaScript 파일을 실행할 수 있습니다.
TypeScript로 개발된 서비스를 제공하는 방식은 다양할 수 있으며, 구체적인 구축 방법은 프로젝트의 요구 사항 및 환경에 따라 다릅니다. 그러나 일반적으로 웹 애플리케이션의 경우는 다음과 같은 단계로 이루어집니다.
- 프로젝트 초기화 및 의존성 설치
- TypeScript 프로젝트를 시작하려면 프로젝트 디렉토리를 생성하고,
npm init또는yarn init명령어를 사용하여 프로젝트를 초기화합니다. - TypeScript 컴파일러를 설치하고, 필요한 의존성 패키지를 설치합니다.
npm install -g typescript npm install --save-dev typescript
- TypeScript 프로젝트를 시작하려면 프로젝트 디렉토리를 생성하고,
- TypeScript 설정 파일 작성:
- TypeScript 프로젝트의 루트 디렉토리에
tsconfig.json파일을 생성하여 TypeScript 컴파일러의 설정을 구성합니다. 이 파일에서 컴파일러 옵션, 빌드 경로 등을 설정할 수 있습니다.{ "compilerOptions": { "target": "es5", "module": "commonjs", "outDir": "./dist", "rootDir": "./src", "strict": true }, "include": ["src/**/*.ts"], "exclude": ["node_modules"] }
- TypeScript 프로젝트의 루트 디렉토리에
- 서버 개발:
- TypeScript로 서버를 개발하려면 Node.js와 Express 등의 프레임워크를 사용할 수 있습니다. TypeScript로 작성된 서버 코드를 개발하고, 필요한 미들웨어 및 라이브러리를 추가합니다.
// 예시: 서버 코드 (src/server.ts) import express from 'express'; const app = express(); const port = 3000; app.get('/', (req, res) => { res.send('Hello, TypeScript Server!'); }); app.listen(port, () => { console.log(`Server is running on port ${port}`); });
- TypeScript로 서버를 개발하려면 Node.js와 Express 등의 프레임워크를 사용할 수 있습니다. TypeScript로 작성된 서버 코드를 개발하고, 필요한 미들웨어 및 라이브러리를 추가합니다.
- 서버 실행 및 테스트:
- TypeScript 코드를 컴파일하여 JavaScript로 변환하고 서버를 실행합니다.
tsc node dist/server.js
- TypeScript 코드를 컴파일하여 JavaScript로 변환하고 서버를 실행합니다.
- 배포:
- 서비스를 실제로 배포하려면 서버를 호스팅하는 서비스를 선택하고, 해당 서비스의 배포 가이드를 따릅니다. 일반적으로는 AWS, Google Cloud, Heroku, Netlify 등이 사용됩니다.
- 지속적 통합 및 배포 (CI/CD):
- 서비스가 지속적으로 업데이트되고 유지보수되어야 하는 경우, 지속적 통합 및 배포 도구를 사용하여 자동화된 빌드 및 배포 프로세스를 설정할 수 있습니다. Jenkins, Travis CI, GitHub Actions 등이 사용될 수 있습니다.
이는 간단한 예시일 뿐이며, 프로젝트의 규모와 요구 사항에 따라 더 복잡한 설정이 필요할 수 있습니다. 실제로는 보안, 성능 최적화, 로깅, 테스트, 모니터링 등 다양한 측면을 고려해야 합니다.