사이트와 앱 디버깅 최적화 및 취약점 분석에 React Developer Tools 활용

React Developer Tools는 React로 빌드된 웹 사이트와 모바일 앱을 디버깅하고 최적화하는 데 필수적인 도구입니다. 이 도구를 사용하면 개발자는 React 컴포넌트의 계층 구조를 시각적으로 검사하고, 각 컴포넌트의 props와 state를 실시간으로 편집하며, 성능 문제를 식별할 수 있습니다. 다음은 React Developer Tools를 설치하고 사용하는 방법에 대한 기본적인 내용입니다.
React Developer Tools 설치 방법
브라우저 확장 프로그램
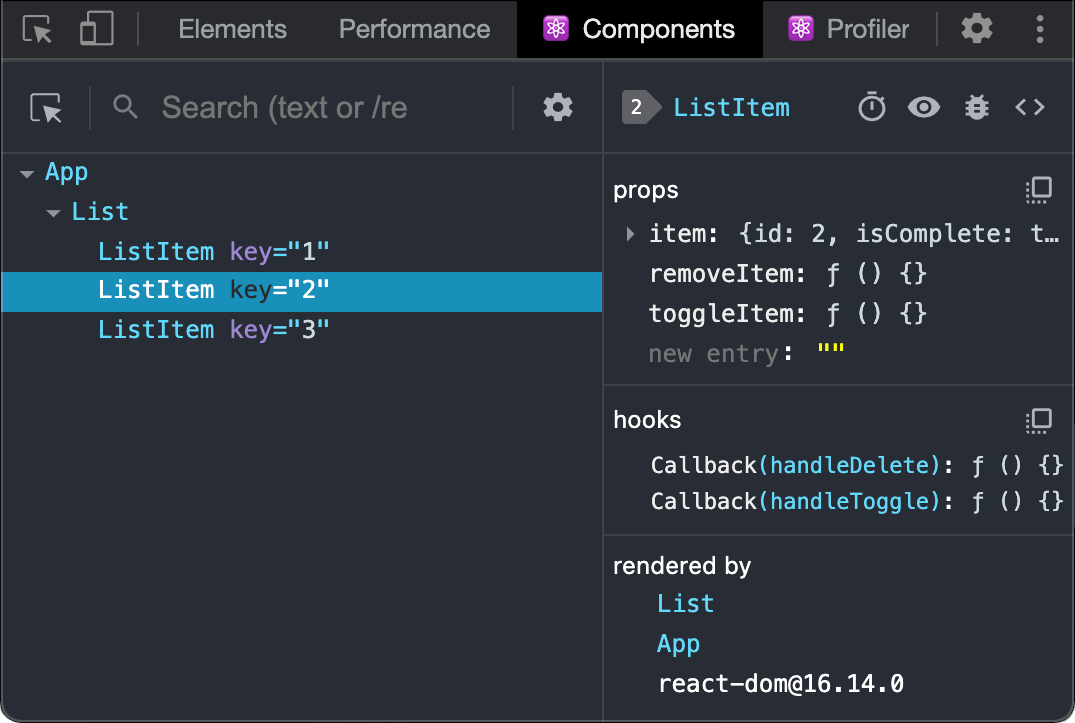
- Chrome, Firefox, Edge: 이러한 브라우저에서는 React Developer Tools를 브라우저 확장 프로그램으로 직접 설치할 수 있습니다. 설치 후, React로 빌드된 웹 사이트를 방문하면 도구가 자동으로 활성화되며, "Components"와 "Profiler" 패널을 통해 컴포넌트를 검사하고 성능 분석을 할 수 있습니다.
Safari 및 기타 브라우저
- npm 또는 Yarn을 사용한 설치: Safari와 같이 확장 프로그램을 지원하지 않는 브라우저에서는
react-devtoolsnpm 패키지를 전역으로 설치한 후, 개발자 도구를 직접 실행해야 합니다. 이후, 웹 사이트의<head>내<script>태그를 통해http://localhost:8097에 연결하여 사용할 수 있습니다.
모바일 (React Native)
- React Native 앱에서도
react-devtools를 전역으로 설치하고, 터미널에서 개발자 도구를 실행하여 사용할 수 있습니다. 실행 중인 로컬 React Native 앱과의 연결을 위해 필요한 경우 앱을 다시 로드해야 할 수도 있습니다.
취약점 찾기에 React Developer Tools 사용하기
React Developer Tools는 단순한 디버깅 이상의 가치를 제공합니다. 이 도구를 사용하여 보안 관점에서 애플리케이션의 취약점을 찾을 수 있습니다.
- Props와 State 검사: 개발자는 컴포넌트의 props와 state를 실시간으로 편집할 수 있습니다. 이를 통해 입력 값 검증, 상태 관리 논리의 취약점 등을 식별할 수 있습니다. 예를 들어, 애플리케이션에서 사용자 입력을 적절히 검증하지 않는 경우, 이를 악용한 XSS(크로스 사이트 스크립팅) 공격을 식별할 수 있습니다.
- 성능 문제 식별: "Profiler" 패널을 사용하여 컴포넌트의 렌더링 시간과 성능을 분석할 수 있습니다. 성능 문제는 종종 비효율적인 데이터 처리 또는 상태 관리로 인해 발생합니다. 이러한 문제를 식별하고 개선함으로써, 애플리케이션을 더욱 안전하고 신뢰할 수 있게 만들 수 있습니다.
- 컴포넌트 계층 구조 파악: 복잡한 애플리케이션에서 컴포넌트 간의 상호작용을 이해하는 것은 보안 취약점을 식별하는 데 중요합니다. React Developer Tools를 사용하면 전체 컴포넌트 트리를 시각적으로 검사할 수 있으며, 이를 통해 예상치 못한 데이터 흐름이나 상태 변화를 발견할 수 있습니다.
React Developer Tools를 사용함으로써, 개발자는 애플리케이션의 보안과 성능을 향상시키는 데 필요한 깊은 인사이트를 얻을 수 있습니다. 이러한 도구는 개발 과정에서 뿐만 아니라, 보안 감사 및 최적화 작업에도 매우 유용하여, 개발자가 JavaScript 코드 분석을 통해 웹 사이트나 API 취약점을 찾아내는데 사용하기도 합니다.
- JavaScript와 React: JavaScript는 웹 페이지에 동적 기능을 추가하기 위해 사용되는 프로그래밍 언어입니다. React는 JavaScript 라이브러리로, 사용자 인터페이스를 구축하는 데 도움을 줍니다. React를 사용하면 웹 애플리케이션의 구조를 보다 효율적으로 관리할 수 있습니다.
- WEB-API 취약점: API(응용 프로그래밍 인터페이스)는 서로 다른 소프트웨어 간에 정보를 교환할 수 있게 해주는 도구입니다. 웹 사이트의 API 취약점은 외부 사용자가 의도치 않은 방식으로 데이터에 접근하거나 조작할 수 있게 만들 수 있습니다.
- 코드 분석을 통한 취약점 발견: 개발자가 웹 사이트의 소스 코드를 분석함으로써 취약점을 발견한다는 것은, 사이트의 JavaScript 코드나 React 구성 요소 내에서 보안 문제를 찾아냈다는 의미입니다. 이는 웹 개발자가 자신의 코드를 주의 깊게 검토하고 테스트해야 하는 이유를 강조합니다.
- 보안의 중요성: 웹 애플리케이션의 보안 취약점은 사용자 데이터의 유출이나 시스템의 불안정을 초래할 수 있습니다. 따라서, 개발 과정에서 보안을 염두에 두고 설계하는 것이 중요합니다.
React를 사용하여 코드 분석 및 취약점을 발견하는 과정은 여러 단계로 나누어 설명할 수 있습니다. React는 주로 웹 애플리케이션의 프론트엔드 개발에 사용되는 JavaScript 라이브러리이기 때문에, 이 과정은 주로 프론트엔드 코드의 분석과 관련이 있습니다.
1. React 애플리케이션의 구조 이해하기
- 컴포넌트 기반 아키텍처: React는 컴포넌트 기반의 아키텍처를 사용합니다. 각 컴포넌트는 독립적인 단위로, 웹 페이지의 특정 부분을 나타냅니다.
- State와 Props: 컴포넌트는 자체 상태(state)를 가질 수 있으며, 부모 컴포넌트로부터 props(속성)를 전달받을 수 있습니다.
2. 소스 코드 분석
- 코드 리뷰: 프로젝트의 모든 React 컴포넌트와 JavaScript 파일을 검토합니다.
- 코드 흐름 이해: 데이터가 어떻게 흐르고, API 호출이 어디서 이루어지는지 파악합니다.
- 외부 라이브러리 검토: 사용된 외부 라이브러리의 보안성도 중요합니다.
3. API 호출 분석
- 네트워크 요청 분석: 개발자 도구를 사용하여 API 요청 및 응답을 분석합니다.
- 취약한 API 엔드포인트 탐지: 노출되거나 취약한 API 엔드포인트를 찾아봅니다.
4. 보안 취약점 찾기
- XSS(Cross-Site Scripting) 취약점: 사용자 입력이 적절히 처리되지 않아 발생하는 취약점입니다.
- CSRF(Cross-Site Request Forgery) 취약점: 사용자가 의도하지 않은 요청을 보내는 취약점입니다.
- 데이터 노출: 민감한 데이터가 클라이언트 사이드에서 노출되는지 확인합니다.
5. 보안 강화 방안 적용
- 입력 검증: 사용자 입력을 적절히 검증하고 필터링합니다.
- CORS(Cross-Origin Resource Sharing) 설정: 적절한 CORS 정책을 설정하여 자원의 안전한 사용을 보장합니다.
- HTTPS 사용: 데이터 전송 시 보안을 강화하기 위해 HTTPS를 사용합니다.
6. 도구 사용
- 코드 분석 도구: ESLint, SonarQube 같은 도구를 사용하여 코드의 취약점을 자동으로 검사합니다.
- 보안 테스팅 도구: OWASP ZAP, Burp Suite 등을 사용하여 보안 취약점을 테스트합니다.
7. 지속적인 모니터링 및 업데이트
- 보안 패치 적용: React 및 관련 라이브러리의 보안 패치를 정기적으로 적용합니다.
- 코드 변경 모니터링: 새로운 코드가 추가될 때마다 보안 검토를 수행합니다.
이 과정을 통해 React 애플리케이션의 코드를 분석하고 취약점을 발견할 수 있습니다. 보안은 지속적인 관심과 노력이 필요한 분야이므로, 최신 보안 관행을 따르는 것이 중요합니다.
React 프로젝트에서 취약점을 자동으로 탐지하고, 발견된 취약점에 대한 알림을 슬랙으로 전송하는 환경을 구축하기 위한 방법에 대략적으로 다음과 같은 단계로 구성해볼 수 있습니다.
- 코드 분석 도구 설정: 취약점 탐지를 위한 코드 분석 도구를 설정합니다. ESLint, SonarQube, Snyk 등이 자주 사용됩니다.
- CI/CD 파이프라인 구성: Continuous Integration/Continuous Deployment (CI/CD) 파이프라인을 구성하여 코드 변경이 발생할 때마다 자동으로 취약점 검사를 실행합니다.
- 슬랙 알림 설정: 취약점이 발견될 경우 슬랙으로 알림을 보내는 기능을 설정합니다.
단계별 구현 방법
1. 취약점 탐지 도구 설정
예를 들어, Snyk을 사용하여 프로젝트의 의존성에서 취약점을 찾을 수 있습니다.
# Snyk 설치
npm install -g snyk
# 프로젝트 디렉토리에서 Snyk 구성
snyk auth
snyk test2. CI/CD 파이프라인 구성
GitHub Actions 또는 Jenkins와 같은 CI/CD 도구를 사용하여 자동화된 취약점 검사를 설정합니다.
예를 들어, GitHub Actions을 사용하는 경우:
# .github/workflows/security.yml
name: Security Check
on:
push:
branches: [ main ]
pull_request:
branches: [ main ]
jobs:
snyk:
runs-on: ubuntu-latest
steps:
- name: Check out repository
uses: actions/checkout@v2
- name: Run Snyk to check for vulnerabilities
uses: snyk/actions/node@master
env:
SNYK_TOKEN: ${{ secrets.SNYK_TOKEN }}3. 슬랙 알림 설정
GitHub Actions 또는 다른 CI/CD 도구를 사용하여 슬랙으로 알림을 보내는 스텝을 추가합니다.
# 슬랙 알림 추가
- name: Send Slack Notification
if: failure()
uses: rtCamp/action-slack-notify@v2
env:
SLACK_WEBHOOK: ${{ secrets.SLACK_WEBHOOK }}
SLACK_TITLE: "Security Vulnerability Detected"
SLACK_MESSAGE: "A security vulnerability has been detected in the codebase. Please check."
SLACK_COLOR: "#FF0000"이 예제에서는 GitHub Actions를 사용했지만, 다른 CI/CD 도구를 사용해도 비슷한 방식으로 설정할 수 있습니다. SLACK_WEBHOOK은 슬랙 워크스페이스에서 생성한 Webhook URL로, 이를 GitHub 시크릿에 저장해야 합니다.
마무리
이러한 설정을 통해 React 프로젝트의 코드 변경이 발생할 때마다 자동으로 취약점을 검사하고, 문제가 발견되면 슬랙을 통해 알림을 받을 수 있습니다. 프로젝트의 특성과 필요에 따라 추가적인 설정과 조정이 필요할 수 있습니다.