웹 브라우저(Browserless) 기반 자동화 도구, Playwright와 Selenium

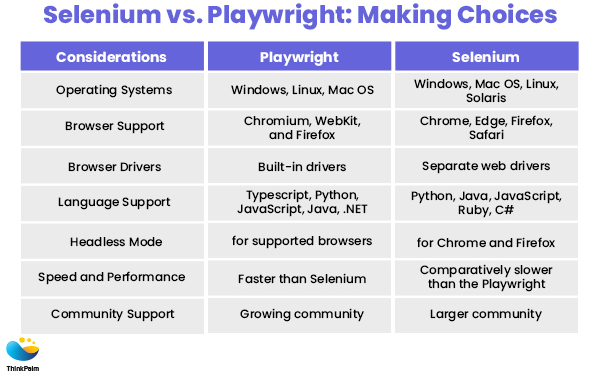
Playwright와 Selenium은 둘 다 웹 브라우저를 자동화하여 웹 스크레이핑이나 웹 테스팅 등에 널리 사용되는 도구입니다. 최근에는 Playwright가 많은 주목을 받고 있으며, 이는 그 특징과 성능 때문입니다. 여러분의 회사에서 적합한 도구를 선택하는데 도움이 되도록 두 도구의 주요 차이점과 장단점을 비교해 드리겠습니다.
기술적 특징 및 지원
Playwright
- Playwright는 Microsoft에 의해 개발되었습니다.
- Chromium, Firefox, 및 WebKit을 지원하여 모든 주요 브라우저에서 일관된 동작을 보장합니다.
- API는 Node.js, Python, Java, 그리고 C#에서 사용 가능합니다.
- 헤드리스 모드(백그라운드 실행)와 헤드 모드(실제 브라우저 실행)를 모두 지원합니다.
- 네트워크 트래픽 조작 및 모의(Mocking) 기능을 통한 높은 테스트 정밀성을 제공합니다.
Selenium
- Selenium은 오랫동안 업계 표준 도구로 자리 잡았습니다.
- 모든 주요 브라우저(Chrome, Firefox, Internet Explorer, Safari 등)를 지원합니다.
- 여러 언어로 API를 제공하며, Java, C#, Python, Ruby, JavaScript 등이 있습니다.
- 브라우저 간의 일관성 문제가 있을 수 있으나, 광범위한 브라우저 지원으로 인해 매우 유연합니다.
성능
Playwright
- 빠른 실행 속도와 높은 안정성을 제공합니다.
- 모던 웹 애플리케이션에 최적화되어 있어 AJAX, SPA(Single-Page Application) 같은 동적 컨텐츠 처리에 유리합니다.
Selenium
- 대규모 프로젝트와 오래된 웹사이트에 특히 강력합니다.
- 복잡한 시스템에 대한 광범위한 테스트를 지원하지만, Playwright에 비해 실행 속도가 느릴 수 있습니다.
사용 용이성
Playwright
- API가 간결하며, 모던 웹 기술에 맞춰 설계되었습니다.
- 자동화 테스트 스크립트를 빠르고 쉽게 작성할 수 있습니다.
Selenium
- 많은 개발자와 테스터가 이미 익숙해져 있어 접근성이 좋습니다.
- 다양한 브라우저와 드라이버 관리가 필요할 수 있습니다.
커뮤니티 및 지원
Playwright
- 비교적 새로운 도구이지만, 빠르게 성장하는 커뮤니티와 광범위한 문서 자료를 제공합니다.
Selenium
- 강력한 커뮤니티 지원과 방대한 문서 및 학습 자료가 있습니다.
- 다양한 통합 도구와 플러그인이 존재합니다.
권장 사항
- Playwright는 신속한 개발 사이클이 필요하거나 최신 웹 기술과 동적 콘텐츠를 많이 사용하는 프로젝트에 적합합니다.
- Selenium은 기존 시스템과의 호환성이 중요하거나 다양한 브라우저를 광범위하게 지원해야 하는 경우 유리합니다.

요구 사항과 기술 스택에 따라 적합한 도구를 선택하는 것이 중요합니다. Playwright의 현대적 기능과 성능은 새로운 프로젝트나 최신 웹 기술에는 매우 효과적일 수 있지만, Selenium은 이미 널리 사용되고 있으며 더 넓은 범위의 기술과의 호환성을 제공합니다.
n8n을 사용하여 업무 자동화를 구축하면서 Playwright를 Serverless 환경에서 실행하고, n8n에서 HTTP 요청을 통해 이를 활용하는 방법은 효율적인 자동화 플로우를 구성할 수 있습니다. 다음은 Playwright를 Serverless 환경에 구축하고 n8n과 연동하는 방법에 대한 단계별 설명입니다.
1. Playwright 환경 설정
Serverless 플랫폼 선택
AWS Lambda, Azure Functions, Google Cloud Functions 등의 Serverless 서비스 중 하나를 선택합니다. 여기서는 예시로 AWS Lambda를 사용합니다.
Playwright와 Lambda 환경 준비
- Node.js 환경 설정: AWS Lambda는 Node.js를 지원하므로 Playwright와 호환됩니다.
- 필요한 패키지 설치: Playwright 및 필요한 라이브러리를 포함하는 Lambda Layer를 생성합니다.
npm init -y npm install playwright-core - Playwright 브라우저 바이너리 포함: Playwright는 특정 브라우저의 바이너리가 필요합니다. AWS Lambda에 배포하기 위해 이러한 바이너리를 Lambda Layer로 포함합니다.
2. Lambda 함수 구현
코드 작성
AWS Lambda에 업로드할 JavaScript 파일을 작성합니다. 이 코드는 Playwright를 사용하여 웹 페이지를 열고 조작합니다.
const { chromium } = require('playwright-core');
exports.handler = async (event) => {
const browser = await chromium.launch({ headless: true });
const page = await browser.newPage();
await page.goto('https://example.com');
// 여기에 웹 페이지 조작 코드 추가
await browser.close();
return {
statusCode: 200,
body: JSON.stringify({ message: "Playwright 실행 완료" }),
};
};Lambda 함수 배포
작성된 코드와 함께 필요한 Node.js 모듈 및 브라우저 바이너리를 포함하여 AWS Lambda로 배포합니다.
3. API Gateway 설정
AWS API Gateway를 사용하여 생성한 Lambda 함수에 접근할 수 있는 HTTP 엔드포인트를 설정합니다. 이를 통해 외부에서 HTTP 요청으로 Lambda 함수를 트리거할 수 있습니다.
4. n8n에서 HTTP Request 노드 설정
HTTP Request 노드 추가
n8n 워크플로우 에디터에서 HTTP Request 노드를 추가합니다.
설정 구성
- HTTP Method:
GET또는POST(Lambda 함수 설계에 따라 달라질 수 있음) - URL: API Gateway에서 설정한 엔드포인트 URL 입력
- Response Format:
JSON선택
실행 및 테스트
n8n 워크플로우를 실행하여 설정한 HTTP Request 노드가 Lambda 함수를 트리거하고, Playwright가 웹 페이지를 성공적으로 조작하는지 확인합니다.
5. 워크플로우 최적화 및 모니터링
n8n 워크플로우를 모니터링하고, 필요에 따라 추가 노드를 통해 데이터 처리나 다른 시스템과의 통합을 구현합니다.
이러한 방식으로 Playwright를 서버리스 환경에서 구현하고 n8n을 통해 자동화 워크플로우를 실행하면, 복잡한 웹 자동화 태스크도 비교적 쉽게 처리할 수 있습니다.
OpenFaaS는 오픈 소스 서버리스 프레임워크로, 쿠버네티스 또는 Docker Swarm 상에서 함수를 관리하고 자동 확장하는 데 사용됩니다. 온프레미스 환경에서 OpenFaaS를 구성하는 방법은 다음과 같습니다.
- Docker: OpenFaaS는 Docker 컨테이너 위에서 실행되므로, Docker가 설치되어 있어야 합니다.
- Kubernetes 또는 Docker Swarm: Kubernetes를 사용하는 것이 일반적이므로, 이 설명에서는 Kubernetes 기반으로 진행합니다.
- kubectl: Kubernetes 클러스터를 관리하는데 사용됩니다.
- Helm: Kubernetes 패키지 매니저로, OpenFaaS 설치를 용이하게 합니다.
Kubernetes 클러스터 설치 및 구성
온프레미스 환경에 Kubernetes 클러스터를 구성합니다. 여러 방법이 있으며, 가장 일반적인 방법 중 하나는 kubeadm을 사용하는 것입니다.
- Kubernetes 설치
# 모든 노드에 kubeadm, kubelet, kubectl 설치 sudo apt-get update && sudo apt-get install -y apt-transport-https curl curl -s https://packages.cloud.google.com/apt/doc/apt-key.gpg | sudo apt-key add - echo "deb https://apt.kubernetes.io/ kubernetes-xenial main" | sudo tee -a /etc/apt/sources.list.d/kubernetes.list sudo apt-get update sudo apt-get install -y kubelet kubeadm kubectl sudo apt-mark hold kubelet kubeadm kubectl - 클러스터 초기화
마스터 노드에서 클러스터를 초기화합니다.sudo kubeadm init --pod-network-cidr=10.244.0.0/16 - kubectl 설정
사용자 계정에 kubectl 설정을 추가합니다.mkdir -p $HOME/.kube sudo cp -i /etc/kubernetes/admin.conf $HOME/.kube/config sudo chown $(id -u):$(id -g) $HOME/.kube/config - 네트워크 플러그인 설치
Flannel이나 Calico와 같은 네트워크 플러그인을 설치합니다.kubectl apply -f https://raw.githubusercontent.com/coreos/flannel/master/Documentation/kube-flannel.yml
OpenFaaS 설치
Helm을 사용하여 OpenFaaS를 설치합니다.
- Helm 추가
curl https://raw.githubusercontent.com/helm/helm/main/scripts/get-helm-3 | bash - OpenFaaS 네임스페이스 생성
kubectl create ns openfaas kubectl create ns openfaas-fn - Helm 차트 추가 및 설치
helm repo add openfaas https://openfaas.github.io/faas-netes/ helm upgrade openfaas --install openfaas/openfaas \ --namespace openfaas \ --set functionNamespace=openfaas-fn \ --set generateBasicAuth=true - 비밀번호 가져오기
OpenFaaS 대시보드 접근을 위한 비밀번호를 가져옵니다.kubectl -n openfaas get secret basic-auth -o jsonpath="{.data.basic-auth-password}" | base64 --decode; echo - 포트 포워딩
로컬 머신에서 OpenFaaS 게이트웨이에 접근할 수 있도록 포트를 포워딩합니다.kubectl port-forward -n openfaas svc/gateway 8080:8080 &
Playwright 함수 배포
- faas-cli 설치
curl -sSL https://cli.openfaas.com | sudo sh - 함수 템플릿 가져오기
Playwright를 사용하는 Node.js 템플릿을 가져옵니다.faas-cli template store pull node12 - 새 함수 생성
faas-cli new my-playwright-function --lang node12 --prefix="<your-docker-username>" - 함수 코드 작성 및 배포
my-playwright-function/handler.js에 Playwright 코드를 작성하고 Docker Hub로 푸시한 후, OpenFaaS로 배포합니다.faas-cli up -f my-playwright-function.yml
테스트 및 모니터링
OpenFaaS UI나 CLI를 통해 배포한 함수를 테스트하고 모니터링합니다. 함수가 정상적으로 작동하는지 확인하고, 필요에 따라 로깅 및 모니터링 도구를 추가로 설정할 수 있습니다.
이렇게 하여 온프레미스 환경에서 OpenFaaS를 구성하고 Playwright 기반 함수를 배포 및 관리할 수 있습니다.
OpenFaaS와 같은 서버리스 플랫폼을 사용하여 Playwright를 실행하고, 이를 GitLab CI/CD를 통해 배포하며, n8n에서 HTTP 요청으로 이를 활용하는 전체 프로세스를 자세하게 설명하겠습니다. 이 예제에서는 OpenFaaS를 사용하며, GitLab에서 CI/CD 파이프라인을 구성하여 자동 배포를 설정합니다.
1. 함수 코드 작성
Playwright를 사용하여 웹 페이지를 자동으로 처리하는 OpenFaaS 함수를 작성합니다. 예를 들어, Node.js 환경에서 Playwright를 사용하는 간단한 함수를 생성할 수 있습니다.
- 프로젝트 디렉터리 생성 및 이동
mkdir my-playwright-function cd my-playwright-function - 필요한 파일 작성
handler.js: 함수 로직을 포함합니다.{ "name": "playwright-function", "version": "1.0.0", "main": "handler.js", "dependencies": { "playwright": "^1.12.3" } }package.json: 필요한 의존성을 명시합니다.const { chromium } = require('playwright'); module.exports = async (context) => { const browser = await chromium.launch({ headless: true, args: ['--no-sandbox', '--disable-setuid-sandbox'] }); const page = await browser.newPage(); await page.goto(context); const title = await page.title(); await browser.close(); return context .status(200) .succeed(`Page title: ${title}`); };
2. Dockerfile 작성
OpenFaaS에서 함수를 실행하기 위해 Dockerfile을 생성합니다. Playwright가 필요로 하는 모든 시스템 라이브러리를 포함해야 합니다.
FROM node:14-slim
# Install system dependencies for Playwright
RUN apt-get update && apt-get install -y wget \
fonts-liberation libappindicator3-1 libasound2 \
libatk-bridge2.0-0 libatk1.0-0 libcups2 libdbus-1-3 \
libgdk-pixbuf2.0-0 libnspr4 libnss3 libxcomposite1 \
xdg-utils libxrandr2 libgbm1 libpango-1.0-0 libcairo2 \
libatspi2.0-0 libgtk-3-0
# Prepare app directory
WORKDIR /usr/src/app
COPY . .
# Install dependencies
RUN npm install
# Set up the entry point
ENV fprocess="node handler.js"
CMD ["fwatchdog"]3. GitLab CI/CD 파이프라인 설정
.gitlab-ci.yml 파일을 작성하여 GitLab에서 CI/CD 파이프라인을 구성합니다.
stages:
- build
- deploy
build:
stage: build
image: docker:19.03.12
services:
- docker:19.03.12-dind
script:
- docker login -u $CI_REGISTRY_USER -p $CI_REGISTRY_PASSWORD $CI_REGISTRY
- docker build -t $CI_REGISTRY_IMAGE .
- docker push $CI_REGISTRY_IMAGE
deploy:
stage: deploy
image: curlimages/curl:7.73.0
script:
- 'curl -X POST $FAAS_CLI_DEPLOY_URL -d "{\"service\":\"my-playwright-function\",\"image\":\"$CI_REGISTRY_IMAGE\"}"'이 파이프라인은 빌드 스테이지에서 Docker 이미지를 생성하고 GitLab 컨테이너 레지스트리에 푸시합니다. 배포 스테이지에서는 OpenFaaS REST API를 사용하여 이미지를 배포합니다.
4. n8n에서 HTTP Request 노드 설정
n8n에서 HTTP Request 노드를 설정하여 OpenFaaS에서 배포된 Playwright 함수를 호출합니다.
- HTTP Request 노드 추가: n8n 워크플로우 에디터에서 HTTP Request 노드를 추가합니다.
- 노드 구성:
- HTTP Method:
POST - URL: OpenFaaS 게이트웨이의 URL (
https://<openfaas-url>/function/my-playwright-function) - Response Format:
JSON - Body Parameters: 웹 페이지 URL 등 함수에 필요한 데이터를 전송합니다.
- HTTP Method:
이제 n8n 워크플로우를 실행하면 설정한 HTTP Request 노드가 Playwright 기반 함수를 트리거하여 웹 페이지에서 데이터를 처리하고 결과를 반환합니다.
n8n에서 Playwright를 활용하는 것은 매우 유용하며, 웹 자동화 작업을 자동화 워크플로우에 통합할 수 있는 좋은 방법입니다. 다음은 n8n에서 Playwright를 더 효과적으로 사용하는 몇 가지 방법을 제안합니다.
1. 정기적인 웹 데이터 추출
- 스케줄러 활용: n8n의 Cron 노드를 사용하여 정기적으로 Playwright 함수를 호출합니다. 예를 들어, 매일 특정 시간에 최신 뉴스, 주식 시장 데이터, 또는 기타 웹 기반 정보를 스크레이핑 할 수 있습니다.
- 데이터 저장 및 분석: 스크레이핑한 데이터를 n8n의 다른 노드를 사용하여 데이터베이스에 저장하거나, 데이터 분석을 수행할 수 있습니다.
2. 다이나믹 웹 콘텐츠 처리
- AJAX 또는 SPA 사이트 처리: 동적 웹 사이트에서 데이터를 추출할 때, Playwright를 사용하여 AJAX 호출이 완료되기를 기다리거나, SPA(Single Page Application)가 완전히 로드될 때까지 기다린 후 데이터를 추출합니다.
- 시나리오 기반 스크레이핑: 사용자 로그인, 폼 제출 등의 인터랙티브한 작업을 자동화하여, 보호된 콘텐츠에 접근하거나 특정 작업을 자동화합니다.
3. 오류 처리 및 로깅 향상
- 오류 처리: Playwright 작업 중 발생할 수 있는 예외를 처리하는 로직을 추가합니다. 예를 들어, 로그인 실패, 페이지 로딩 실패 등의 시나리오를 대비하여 n8n 워크플로우 내에서 예외 처리 노드를 구성할 수 있습니다.
- 로그 기능: Playwright 함수에서 발생하는 중요한 정보나 오류를 로깅하여, 문제 발생 시 신속하게 대응할 수 있도록 합니다.
4. 워크플로우 최적화 및 성능 관리
- 병렬 처리: 가능한 경우, n8n의 SplitInBatches 노드를 사용하여 Playwright 스크립트를 병렬로 실행하고, 처리 속도를 향상시킬 수 있습니다.
- 리소스 관리: Playwright 작업이 리소스를 많이 사용할 수 있으므로, 서버리스 환경에서 리소스 사용량을 모니터링하고 적절히 관리합니다.
5. 보안 강화
- 안전한 인증 관리: API 키, 비밀번호, 사용자 이름과 같은 인증 정보는 n8n의 환경 변수나 크리덴셜 관리 기능을 사용하여 안전하게 관리합니다.
- 액세스 제어: Playwright를 통해 접근하는 데이터의 민감성을 고려하여, 해당 데이터에 대한 액세스를 엄격하게 제어합니다.
이러한 방법들을 통해 n8n에서 Playwright를 더 효과적으로 활용하여 강력하고 유연한 자동화 솔루션을 구축할 수 있습니다.
n8n에서 Playwright를 효과적으로 활용하기 위해 정기적으로 웹 사이트에서 데이터를 스크레이핑하고, 결과를 n8n을 통해 이메일로 전송하는 워크플로우를 구성합니다. 이 과정은 서버리스 환경에서 Playwright를 실행하고, n8n의 HTTP Request 노드를 통해 Playwright 서비스를 호출하는 방법을 포함합니다.
1. Playwright 함수 설정
Playwright 기능을 실행할 수 있는 서버리스 환경을 설정합니다. 이 예에서는 AWS Lambda를 사용합니다.
Playwright와 함께 Lambda 함수 생성하기
- 필요한 패키지 설치 및 프로젝트 초기화
mkdir playwright-lambda cd playwright-lambda npm init -y npm install playwright-core aws-lambda - Lambda 함수 코드 작성 (handler.js)
const { chromium } = require('playwright-core'); exports.handler = async (event) => { let response = { statusCode: 200, body: 'Data extracted successfully.' }; const browser = await chromium.launch({ headless: true }); try { const page = await browser.newPage(); await page.goto(event.url); const data = await page.evaluate(() => document.body.innerText); // 예: 특정 데이터 추출 response.body = data; } catch (error) { response.body = error.message; response.statusCode = 500; } finally { await browser.close(); } return response; }; - Docker를 사용하여 Lambda에 배포할 패키지 생성
FROM public.ecr.aws/lambda/nodejs:14 # Playwright dependencies RUN yum install -y alsa-lib.x86_64 atk.x86_64 cups-libs.x86_64 \ libXcomposite.x86_64 libXcursor.x86_64 libXdamage.x86_64 \ libXext.x86_64 libXi.x86_64 libXrandr.x86_64 libXtst.x86_64 \ pango.x86_64 libXScrnSaver.x86_64 gtk3.x86_64 # Copy function code COPY . ${LAMBDA_TASK_ROOT} # Install NPM dependencies for function RUN npm install CMD [ "handler.handler" ] - Docker를 사용하여 이미지 빌드 및 AWS ECR에 푸시
docker build -t playwright-lambda . aws ecr create-repository --repository-name playwright-lambda docker tag playwright-lambda:latest <account-id>.dkr.ecr.<region>.amazonaws.com/playwright-lambda:latest docker push <account-id>.dkr.ecr.<region>.amazonaws.com/playwright-lambda:latest - AWS Lambda에 함수 배포
aws lambda create-function --function-name playwright-lambda \ --code ImageUri=<account-id>.dkr.ecr.<region>.amazonaws.com/playwright-lambda:latest \ --role arn:aws:iam::<account-id>:role/<LambdaExecutionRole> \ --handler handler.handler --runtime provided --timeout 15 --memory-size 1024
2. n8n 워크플로우 설정
- n8n을 설치하고 시작
npx n8n start
- Cron 노드로 스케줄 설정
- Parameters: Set Cron Time to
0 * * * *(매시 정각에 실행)
- Parameters: Set Cron Time to
- HTTP Request 노드 설정
- URL: 설정한 Lambda 함수의 API Gateway 엔드포인트
- Method: POST
- Body Parameters: Key를 url, Value를 웹사이트 주소로 설정
- Email 노드로 결과 전송
- 이메일 설정에 따라 받는 사람, 제목, 내용 등을 설정합니다.
- 워크플로우 저장 및 실행
- 워크플로우를 저장하고, 실행하여 스크레이핑한 데이터가 이메일로 정상적으로 전송되는지 확인합니다.
이 구성을 통해 Playwright를 n8n과 통합하여 자동화된 웹 스크레이핑 워크플로우를 구축할 수 있습니다. 이 워크플로우는 정기적으로 웹 데이터를 수집하고 관련 정보를 이메일로 전송할 수 있습니다.
Browserless는 Puppeteer와 Playwright를 위한 매우 강력한 웹 브라우징 자동화 도구입니다. 이는 크롬 브라우저 인스턴스를 관리하고 스케일링하는 과정을 단순화하여 개발자가 더 쉽게 웹 스크래핑, 자동화 테스트, PDF 생성, 스크린샷 캡쳐 등의 작업을 할 수 있게 해줍니다. Browserless는 자체 호스팅된 서버로 설치하여 사용할 수도 있고, cloud-based 서비스인 browserless.io를 통해서도 사용할 수 있습니다.
기능과 장점
- 동시 세션 관리: Browserless는 동시에 여러 브라우저 세션을 관리할 수 있습니다. 이는 서버의 자원을 효율적으로 사용하면서 많은 수의 작업을 동시에 처리할 수 있게 해줍니다.
- 대기열 시스템: 과부하 방지를 위해 자동 대기열 시스템을 제공합니다. 이 시스템은 사용 가능한 리소스에 따라 요청을 자동으로 큐에 넣고 처리합니다.
- 최대 브라우저 설정: 서버의 CPU 코어 수에 맞춰 동시에 실행할 수 있는 최대 브라우저 인스턴스의 수를 설정할 수 있습니다. 이를 통해 서버의 유휴 상태를 최소화하고 자원을 최적화할 수 있습니다.
- 확장성: Docker를 사용하여 쉽게 배포하고 확장할 수 있습니다. Kubernetes와 같은 오케스트레이션 시스템과 잘 통합되어 대규모로 확장이 가능합니다.
- API 접근성: REST API를 제공하여 다른 애플리케이션과 쉽게 통합할 수 있습니다. 이 API를 통해 브라우저 세션을 생성하고, 명령을 실행하며, 결과를 검색할 수 있습니다.
- 웹훅 지원: 작업 완료 시 트리거되는 웹훅을 설정할 수 있어 외부 시스템과의 연동이 용이합니다.
Docker를 이용한 설치
Browserless를 자체 호스팅 방식으로 설치할 때는 Docker를 사용하는 것이 일반적입니다. GitHub 페이지에 명시된 Docker 명령을 이용하여 쉽게 설치할 수 있습니다:
docker run -p 3000:3000 --shm-size 1gb browserless/chrome이 명령은 browserless의 Docker 이미지를 실행하고, 포트 3000을 통해 접근하도록 설정합니다. --shm-size 옵션은 Docker 컨테이너의 공유 메모리 크기를 설정하는데, 크롬 브라우저가 크래시 없이 잘 실행될 수 있도록 충분한 메모리 공간을 제공합니다.
Cloud 서비스 사용
browserless.io는 Browserless의 클라우드 버전을 제공합니다. 이 서비스를 사용하면 별도의 서버 설치나 관리 없이 Browserless의 모든 기능을 사용할 수 있습니다. 다양한 요금제가 있으며, 사용량에 따라 적절한 플랜을 선택할 수 있습니다.
Browserless는 웹 자동화 작업을 손쉽게 할 수 있는 강력한 도구입니다. 자체 서버에 설치하거나 클라우드 서비스를 이용하여 확장 가능하고, API를 통한 통합이 용이하며, 다양한 설정 옵션을 제공합니다. 이를 통해 개발자는 서버 자원을 효율적으로 관리하면서 복잡한 웹 자동화 작업을 쉽게 처리할 수 있습니다.