HTML/CSS to Image API 활용한 동적 이미지 생성 가이드
웹 개발과 디자인 분야에서 이미지 생성은 필수적인 요소입니다. 특히 동적인 콘텐츠를 정적 이미지로 변환하여 다양한 플랫폼에서 활용하는 경우가 많습니다. HTML/CSS to Image라는 API 서비스를 통해 HTML 및 CSS로 구성된 콘텐츠를 이미지 파일로 변환하는 방법을 알아보겠습니다.
HTML/CSS to Image란?
HTML/CSS to Image는 HTML과 CSS를 사용하여 이미지 파일을 생성할 수 있는 API 서비스입니다. 이 서비스를 이용하면 웹 페이지나 특정 컴포넌트를 손쉽게 이미지로 변환할 수 있습니다. 이는 웹 페이지의 스크린샷을 자동으로 생성하거나, 동적인 콘텐츠를 정적인 이미지로 변환하는 등 다양한 용도로 활용할 수 있습니다.
주요 기능 소개
1. HTML 및 CSS 완벽 지원
HTML 코드와 CSS 스타일을 그대로 사용하여 원하는 디자인의 이미지를 생성할 수 있습니다. 복잡한 레이아웃이나 스타일도 문제없이 처리됩니다.
2. 다양한 이미지 포맷 지원
PNG, JPEG, WebP 등 다양한 이미지 포맷을 지원하여 필요한 포맷으로 이미지를 생성할 수 있습니다.
3. 유연한 출력 크기 설정
이미지의 크기와 해상도를 자유롭게 설정할 수 있어, 모바일부터 데스크톱까지 다양한 해상도에 대응할 수 있습니다.
4. 고속 처리
빠른 이미지 생성 속도로 대량의 요청도 효율적으로 처리할 수 있습니다.
5. RESTful API 제공
RESTful API를 통해 다양한 언어와 프레임워크에서 쉽게 통합하여 사용할 수 있습니다.
사용 방법
1. API 키 발급
먼저 HTML/CSS to Image 공식 웹사이트에 가입하여 API 키를 발급받아야 합니다. API 키는 서비스 이용 시 인증을 위해 필요합니다.
2. API 요청 구성
API는 주로 HTTP POST 요청을 통해 작동합니다. 요청 본문에 HTML 및 CSS 코드를 포함하여 원하는 이미지 설정과 함께 전송합니다.
3. 예제 코드
아래는 Python을 사용하여 HTML/CSS to Image API를 호출하는 예제 코드입니다. requests 라이브러리를 사용하여 HTTP 요청을 보내고 응답을 처리합니다.
import requests
# API 키 설정
api_key = 'your_api_key_here'
# API 엔드포인트 설정
url = 'https://hcti.io/v1/image'
# HTML 및 CSS 코드 설정
html = '''
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>샘플 이미지</title>
<style>
body {
background-color: #f0f0f0;
font-family: '맑은 고딕', sans-serif;
}
.container {
width: 300px;
margin: 50px auto;
padding: 30px;
background-color: #fff;
border: 1px solid #ccc;
text-align: center;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
color: #333;
margin-bottom: 20px;
}
p {
color: #666;
}
</style>
</head>
<body>
<div class="container">
<h1>안녕하세요!</h1>
<p>HTML과 CSS로 만든 이미지를 확인하세요.</p>
</div>
</body>
</html>
'''
# 요청 데이터 설정
data = {
'html': html,
'css': '', # 추가적인 CSS가 있다면 여기에 작성
'width': '400', # 이미지 너비 설정
'height': '300' # 이미지 높이 설정
}
# 요청 헤더 설정
headers = {
'Authorization': f'Bearer {api_key}',
}
# API 요청
response = requests.post(url, data=data, headers=headers)
# 결과 출력
if response.status_code == 200:
image_url = response.json().get('url')
print(f'이미지 URL: {image_url}')
else:
print(f'에러 발생: {response.status_code}, {response.text}')- API 키와 엔드포인트 설정: 발급받은 API 키와 API 요청을 보낼 URL을 설정합니다.
- HTML 및 CSS 코드 작성: 이미지로 변환할 HTML과 CSS 코드를 작성합니다.
- 요청 데이터 구성:
html,css,width,height등의 파라미터를 설정합니다. - HTTP 요청 전송:
requests.post()메서드를 사용하여 API에 요청을 보냅니다. - 응답 처리: 응답이 성공적이면 생성된 이미지의 URL을 출력하고, 실패하면 에러 메시지를 출력합니다.
4. 응답 처리 및 이미지 활용
성공적인 요청 후에는 JSON 형식의 응답이 반환되며, url 필드에서 생성된 이미지의 URL을 얻을 수 있습니다. 이 URL을 통해 이미지를 다운로드하거나 웹 페이지에 표시할 수 있습니다.
# 이미지 다운로드 예제
image_response = requests.get(image_url)
if image_response.status_code == 200:
with open('output_image.png', 'wb') as f:
f.write(image_response.content)
print('이미지 다운로드 완료')
else:
print('이미지 다운로드 실패')활용 사례
1. 보고서 및 문서 자동화
자동으로 생성된 데이터를 기반으로 보고서나 문서에 포함할 이미지를 생성하여 업무 효율성을 높일 수 있습니다.
2. 마케팅 자료 제작
HTML 템플릿을 사용하여 프로모션 배너나 소셜 미디어용 이미지를 자동으로 생성하여 일관성 있는 마케팅 자료를 제작할 수 있습니다.
3. 테스트 및 디버깅
웹 페이지나 컴포넌트의 스크린샷을 자동으로 생성하여 테스트 자동화 및 디버깅에 활용할 수 있습니다.
4. 사용자 커스터마이징 기능
사용자가 입력한 데이터를 기반으로 맞춤형 이미지를 생성하여 개인화된 서비스를 제공할 수 있습니다.
HTML/CSS to Image 서비스를 통해 복잡한 이미지를 동적으로 생성하고, 다양한 웹 애플리케이션에서 유용하게 활용할 수 있습니다. API를 통해 손쉽게 통합하여 사용할 수 있으며, 다양한 포맷과 출력 크기를 지원하여 유연한 이미지 생성이 가능합니다. 이미지 생성 자동화를 고민하고 계신다면, 이 서비스를 활용하여 개발 시간을 단축하고 효율성을 높여보세요.

웹 개발 및 자동화 작업에서 데이터의 시각화와 관리 효율성은 매우 중요합니다. 아래에서는 Google Sheets에 등록된 정보를 참고하여 HTML/CSS to Image API를 활용해 이미지를 생성하고, 이를 Google Drive에 업로드하는 과정을 설명하겠습니다.
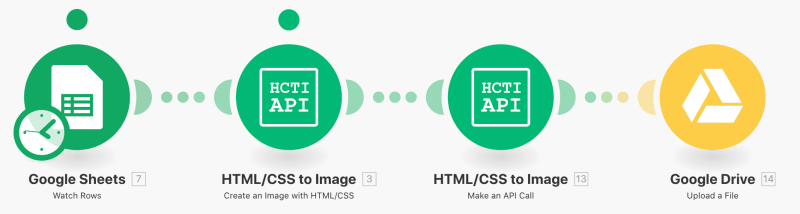
전체 프로세스 개요
- Google Sheets에서 데이터 가져오기: Google Sheets API를 통해 시트에 저장된 데이터를 가져옵니다.
- HTML/CSS 템플릿에 데이터 적용: 가져온 데이터를 기반으로 HTML 및 CSS 코드를 동적으로 생성합니다.
- HTML/CSS to Image API로 이미지 생성: 생성된 HTML/CSS를 API에 보내 이미지를 생성합니다.
- Google Drive에 이미지 업로드: 생성된 이미지를 Google Drive API를 통해 업로드합니다.
사전 준비 사항
- Python 환경 설정: Python 3.x 버전이 설치되어 있어야 합니다.
- 필요한 라이브러리 설치
pip install requests google-auth google-auth-oauthlib google-auth-httplib2 google-api-python-client - Google Cloud Platform 설정
- Google API 콘솔에서 프로젝트를 생성합니다.
- Google Sheets API와 Google Drive API를 활성화합니다.
- OAuth 2.0 클라이언트 ID를 생성하고
credentials.json파일을 다운로드합니다.
- HTML/CSS to Image API 키 발급
- HTML/CSS to Image 공식 웹사이트에서 회원가입 후 API 키를 발급받습니다.
1. Google Sheets에서 데이터 가져오기
우선 Google Sheets API를 통해 시트의 데이터를 가져오는 방법입니다.
import os
from google.oauth2 import service_account
from googleapiclient.discovery import build
# 서비스 계정 키 파일 경로 설정
SERVICE_ACCOUNT_FILE = 'credentials.json'
# API 스코프 설정
SCOPES = ['https://www.googleapis.com/auth/spreadsheets.readonly']
# 자격 증명 생성
creds = service_account.Credentials.from_service_account_file(
SERVICE_ACCOUNT_FILE, scopes=SCOPES)
# Google Sheets API 서비스 객체 생성
service = build('sheets', 'v4', credentials=creds)
# 스프레드시트 ID와 범위 설정
SPREADSHEET_ID = 'your_spreadsheet_id_here'
RANGE_NAME = 'Sheet1!A2:C' # 예시로 A2부터 C열까지 가져옴
# 시트에서 데이터 가져오기
sheet = service.spreadsheets()
result = sheet.values().get(spreadsheetId=SPREADSHEET_ID,
range=RANGE_NAME).execute()
rows = result.get('values', [])
# 데이터 출력
if not rows:
print('데이터가 없습니다.')
else:
for row in rows:
print(row)credentials.json: Google Cloud Platform에서 다운로드한 OAuth 2.0 클라이언트 ID 파일입니다.SCOPES: 접근 권한 범위를 정의합니다.SPREADSHEET_ID: 데이터를 가져올 Google Sheets의 ID입니다.RANGE_NAME: 데이터를 가져올 범위를 지정합니다.
2. HTML/CSS 템플릿에 데이터 적용
가져온 데이터를 활용하여 HTML/CSS 템플릿을 동적으로 생성합니다.
# 데이터 예시 (실제 코드에서는 앞서 가져온 rows를 사용)
data_list = [
['홍길동', '29', '서울'],
['김철수', '35', '부산'],
['이영희', '27', '인천']
]
# HTML 템플릿 정의
html_template = '''
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>사용자 정보</title>
<style>
body {{ font-family: '맑은 고딕', sans-serif; }}
.card {{ border: 1px solid #ccc; padding: 20px; margin: 10px; }}
.name {{ font-size: 20px; font-weight: bold; }}
.age, .city {{ font-size: 16px; }}
</style>
</head>
<body>
{cards}
</body>
</html>
'''
# 카드 템플릿 정의
card_template = '''
<div class="card">
<div class="name">{name}</div>
<div class="age">나이: {age}</div>
<div class="city">도시: {city}</div>
</div>
'''
# 카드 HTML 생성
cards_html = ''
for data in data_list:
name, age, city = data
card_html = card_template.format(name=name, age=age, city=city)
cards_html += card_html
# 최종 HTML 생성
final_html = html_template.format(cards=cards_html)
# 결과 출력
print(final_html)html_template: 전체 페이지의 구조를 정의한 템플릿입니다.card_template: 각 사용자 정보를 표시할 카드의 템플릿입니다.cards_html: 각 사용자 데이터에 대해 카드 HTML을 생성하여 누적합니다.final_html: 모든 카드를 포함한 최종 HTML 코드입니다.
3. HTML/CSS to Image API로 이미지 생성
동적으로 생성한 HTML을 API에 전송하여 이미지를 생성합니다.
import requests
# API 키 설정
api_key = 'your_api_key_here'
# API 엔드포인트 설정
url = 'https://hcti.io/v1/image'
# 요청 데이터 설정
data = {
'html': final_html,
'css': '', # 추가적인 CSS가 있다면 여기에 작성
'width': '600', # 이미지 너비 설정
}
# 요청 헤더 설정
headers = {
'Authorization': f'Bearer {api_key}',
}
# API 요청
response = requests.post(url, data=data, headers=headers)
# 결과 처리
if response.status_code == 200:
image_url = response.json().get('url')
print(f'이미지 URL: {image_url}')
else:
print(f'에러 발생: {response.status_code}, {response.text}')final_html: 앞서 생성한 최종 HTML 코드를 사용합니다.requests.post(): API에 HTTP POST 요청을 보냅니다.image_url: 생성된 이미지의 URL입니다.
4. Google Drive에 이미지 업로드
생성된 이미지를 다운로드한 후, Google Drive API를 통해 업로드합니다.
from google.oauth2.credentials import Credentials
from googleapiclient.http import MediaFileUpload
# 이미지 다운로드
image_response = requests.get(image_url)
if image_response.status_code == 200:
with open('output_image.png', 'wb') as f:
f.write(image_response.content)
print('이미지 다운로드 완료')
else:
print('이미지 다운로드 실패')
# Google Drive API를 위한 자격 증명 생성
SCOPES = ['https://www.googleapis.com/auth/drive.file']
creds = Credentials.from_authorized_user_file('token.json', SCOPES)
# Google Drive API 서비스 객체 생성
drive_service = build('drive', 'v3', credentials=creds)
# 파일 메타데이터 설정
file_metadata = {
'name': 'output_image.png',
'parents': ['your_folder_id_here'] # 업로드할 폴더 ID
}
# 파일 업로드를 위한 MediaFileUpload 객체 생성
media = MediaFileUpload('output_image.png', mimetype='image/png')
# 파일 업로드 요청
file = drive_service.files().create(
body=file_metadata,
media_body=media,
fields='id'
).execute()
print(f'파일 업로드 완료. 파일 ID: {file.get("id")}')image_response: 이미지 URL을 통해 이미지를 다운로드합니다.token.json: Google Drive API를 사용하기 위한 사용자 인증 토큰 파일입니다. 처음 실행 시 OAuth 동의 화면이 나타나며, 인증 후token.json파일이 생성됩니다.drive_service: Google Drive API 서비스 객체입니다.file_metadata: 업로드할 파일의 메타데이터로, 파일 이름과 부모 폴더 ID를 설정합니다.MediaFileUpload: 업로드할 파일을 지정합니다.files().create(): 파일 업로드를 수행합니다.
전체 코드 요약
- 1단계에서는 Google Sheets에서 데이터를 가져옵니다.
- 2단계에서는 가져온 데이터를 활용하여 HTML/CSS 코드를 동적으로 생성합니다.
- 3단계에서는 HTML/CSS to Image API를 통해 이미지를 생성합니다.
- 4단계에서는 생성된 이미지를 다운로드하고, Google Drive에 업로드합니다.
주의 사항 및 추가 정보
- API 키 및 자격 증명 관리: 실제 코드에서는 API 키와 자격 증명을 안전하게 관리해야 합니다. 코드에 직접 키를 하드코딩하지 말고 환경 변수나 별도의 설정 파일을 사용하세요.
- 에러 처리: 각 단계에서 발생할 수 있는 에러에 대한 예외 처리를 추가하여 안정성을 높일 수 있습니다.
- API 호출 제한: 사용 중인 API의 호출 제한을 확인하고, 필요한 경우 적절한 딜레이나 백오프 전략을 구현하세요.
- 보안: 민감한 정보가 포함된 파일(
credentials.json,token.json등)은.gitignore에 추가하여 버전 관리 시스템에 포함되지 않도록 합니다.
Google Sheets에 저장된 데이터를 활용하여 HTML/CSS to Image API를 통해 이미지를 생성하고, 이를 Google Drive에 업로드하는 전체 과정을 살펴보았습니다. 이 방법을 활용하면 데이터 변경 시 자동으로 이미지를 갱신하고, 팀원들과 공유하거나 다양한 플랫폼에서 활용할 수 있습니다. 자동화를 통해 업무 효율성을 높이고, 반복적인 작업에서 벗어나 창의적인 작업에 더 많은 시간을 투자해보세요.
참고 링크