.css()
.css()로 선택한 요소의 css 속성값을 가져오거나 style 속성을 추가합니다.
문법 1
.css( propertyName )
속성값을 가져옵니다. 예를 들어
$( "h1" ).css( "color" );
는 h1 요소의 스타일 중 color 속성의 값을 가져옵니다.
문법 2
.css( propertyName, value )
style 속성을 추가합니다. 예를 들어
$( "h1" ).css( "color", "green" );
는 h1 요소에 style 속성을 추가하여 글자색을 녹색으로 바꿉니다.
<h1 style="color: green;">...</h1>
<HTML>
<div class="grand">
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
<div class="child3"></div>
</div>
</div>
<CSS>
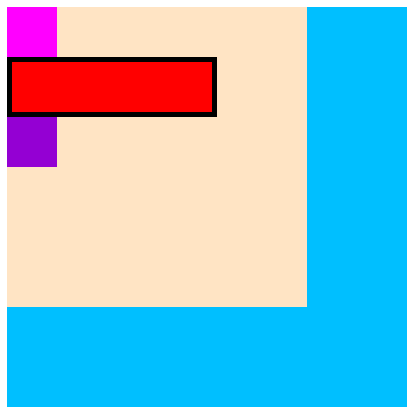
.grand { width: 400px; height: 400px; background-color: deepskyblue; }
.parent { width: 300px; height: 300px; background-color: bisque; }
.parent div { width: 50px; height: 50px; }
.child1 { background-color: fuchsia; }
.child2 { background-color: firebrick; }
.child3 { background-color: darkviolet; }
<화면>

1. 스타일
.css('속성','속성값');
$('.child2').css('background-color','black');
여러개 : 객체를 이용한다.
.css({'속성1' : '속성값1', '속성2' : '속성값2' ... })
$('.child2').css({
'background-color': 'red',
'width': '200px',
'border': '5px solid black'
});
2. 선택자
1) 제 3자. 대상 - 그냥 css처럼 선택한다.
2) 부모 - parent, parents
parent : 바로 위의 부모 ( 선택가능, 굳이 선택할 필요는 없음 )
parents : 여러 부모 ( 선택가능 )
2) 자식 - children : 바로 아래 자식. (선택가능)
3) 형제 : siblings (선택가능)
4) 자손 : find
아래에 있는 모든 자손. (선택필수)
5) 순서로 선택하기 : nth-child()(1부터시작) , eq()(0부터시작)
1) 제 3자. 대상
css 에서 사용했던 모든 특수문자가 가능하다.
$('.parent .child2')
$('.parent > .child2')
$('.child1 + .child2')
2) 부모
- parent 속성이 따로 없어도 잘 선택한다.
$('.child1').parent().css('background-color','balck');
- parent('.grand') : 안된다. 오류도 안남 ( 그냥 선택자의 문제로 처리됨 )
$('.child1').parent('.grand').css('background-color','black');- parents('.grand')
$('.child2').parents('.grand').css('background-color','black');
- parents('.parent')
$('.child1').parents('.parent').css('background-color','red');
- parents() : 모두. body까지 된다.
$('.child1').parents().css('background-color','red');
3) 자식 : children
- grand의 children()
$('.grand').children().css('backgroud-color','black');
- parent의 children()
$('.parent').children().css('background-color','black');
- parent의 children('.child2')
$('.parent').children('.child2').css('background-color','black');
4) 형제 : siblings
- child2의 siblings()
$('.child2').siblings().css('background-color','deeppink');
- child2의 siblings('.child1')
$('.child2').siblings('.child1').css('background-color','deeppink');
5) 자손 : find
- grand의 fine() : find()는 선택이 필수이므로 아무일도 안일어난다. ( 오류도 안남 )
$('.grand').find().css('background-color','pink');
- grand의 find('.parent')
$('.grand').find('.parent').css('background-color','pink');
- grand의 find('.child2') : 잘 동작한다.
$('.grand').find('.child2').css('background-color','pink');
- grand의 .children('.child2') : 바로 아래 자식만 가능하므로 안된다.
$('.grand').children('.child2').css('background-color','pink');
6) 인덱스 (index) : 순서로 선택하기
(1) css에서처럼 nth-child로 선택하기 : 1부터 index 시작
$('.parent div:nth-child(2)').css('background-color','black');
(2) .eq이용하기 : 0부터 index시작
$('.parent').children().eq(1).css('background-color','black');
$('parent div').eq(1).css('background-color','purple');
- 한번에 붙여서도 가능하다. 바로 그 대상에게 적용 됨
$('.parent div:eq(1)').css('background-color','purple');
- 인덱스 응용
$('.parent').children().on('click',function(){
var num = $(this).index(); // 내가 몇번째냐 ~
console.log(num);
// $(this).css('background-color','black');
$('.parent div').eq(num).css('background-color','black');
});
출처 : grace-go.tistory.com




댓글