Selenium Grid는 웹 응용 프로그램을 자동으로 테스트하거나 웹 브라우저 기반의 작업을 자동화하는 데 사용되는 도구 중 하나입니다. Selenium Grid는 다음과 같은 주요 목적을 가지고 있습니다.
- 병렬 테스트: Selenium Grid는 여러 대의 컴퓨터(노드)에서 동시에 웹 테스트를 실행할 수 있도록 도와줍니다. 이를 통해 테스트를 병렬로 실행하여 테스트 수행 시간을 줄일 수 있으며, 빠르게 다양한 환경에서 웹 응용 프로그램을 테스트할 수 있습니다.
- 다양한 브라우저 및 플랫폼 지원: Selenium Grid를 사용하면 다양한 종류의 웹 브라우저(예: Chrome, Firefox, Edge 등) 및 운영 체제(예: Windows, macOS, Linux)에서 테스트를 실행할 수 있습니다. 이는 다양한 사용자 환경에서 웹 응용 프로그램의 호환성을 테스트하는 데 매우 유용합니다.
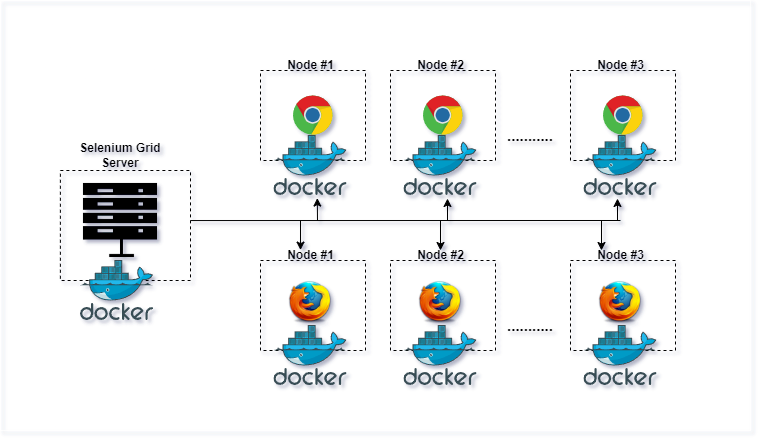
- 중앙 집중식 관리: Selenium Grid는 중앙 집중식으로 관리되는 Selenium Hub와 여러 노드로 구성됩니다. 테스트 스크립트는 Selenium Hub에 접속하여 어떤 노드에서 테스트를 실행할지 지정할 수 있으며, Selenium Hub은 테스트를 노드로 분배하고 결과를 수집하여 제공합니다.
- 확장성: Selenium Grid는 필요에 따라 노드를 추가하거나 제거하여 시스템의 확장성을 지원합니다. 이를 통해 대규모 테스트 환경을 쉽게 확장할 수 있습니다.
Selenium Grid를 사용하면 크로스 브라우저 테스트와 다양한 플랫폼에서의 테스트를 자동화할 수 있으며, 대규모 웹 응용 프로그램의 품질을 보장하기 위한 중요한 도구 중 하나입니다. Selenium Grid를 활용하면 효율적인 웹 테스트 자동화 환경을 구축할 수 있습니다.

Docker를 사용하여 Selenium Grid를 설정하고 크로스 브라우저 테스트를 자동화하는 방법에 대해 설명드리겠습니다.

아래에서는 주요 단계를 자세히 안내하겠습니다.
1. 개발 환경 설정
먼저 WSL2를 설치하고 그 위에 Ubuntu를 설치하여 Docker 환경을 설정합니다. Ubuntu 20.04, Docker Desktop 3.3.1, Docker Engine 20.10.6, Docker-compose 1.29.1, Python 3.8를 사용합니다.
2. 디렉토리 구조
프로젝트 디렉토리 구조를 설정합니다.
.
├─ app
├─ screenshot (테스트 스크립트 실행 후 생성)
├─ chrome
├─ firefox
└─ edge
├─ Dockerfile
├─ requirements.txt
└─ browser_test.py
└─ docker-compose.yml3. 테스트 스크립트 작성
테스트 스크립트인 browser_test.py를 작성합니다. 이 스크립트는 Selenium Hub에 연결하고 브라우저를 무화향 모드(headless mode)로 조작하여 웹 페이지를 열고 스크린샷을 찍어 저장합니다. 이때, 환경 변수를 사용하여 브라우저 종류를 지정합니다.
from selenium import webdriver
import os
# 컨테이너에 등록한 환경 변수 설정
BROWSER_NAME = os.environ['BROWSER_NAME']
HOST_NAME = os.environ['HUB_HOST']
# 브라우저별로 스크린샷 저장 경로 설정
BROWSER_FILE_PATH = "screenshot/" + BROWSER_NAME + "/"
CURRENT_DIR_PATH = os.path.dirname(os.path.abspath(__file__))
# 테스트 스크린샷을 저장할 폴더 생성
if not os.path.exists(os.path.join(CURRENT_DIR_PATH, BROWSER_FILE_PATH)):
os.makedirs(os.path.join(CURRENT_DIR_PATH, BROWSER_FILE_PATH))
# 각 브라우저에 따라 webdriver 옵션 설정
if BROWSER_NAME == "chrome":
options = webdriver.ChromeOptions()
elif BROWSER_NAME == "firefox":
options = webdriver.FirefoxOptions()
else:
options = webdriver.EdgeOptions()
options.use_chromium = True
# 화면 표시하지 않을 경우 headless 옵션 추가
options.add_argument('--headless')
options.add_argument('--window-size=1280,1024')
# Selenium Hub 서버에 연결
with webdriver.Remote(
command_executor=f'http://{HOST_NAME}:4444/wd/hub',
desired_capabilities=options.to_capabilities(),
options=options,
) as driver:
# 브라우저 조작
driver.get('https://www.example.com/')
print(driver.current_url)
# 스크린샷 찍고 저장
driver.save_screenshot(os.path.join(CURRENT_DIR_PATH, BROWSER_FILE_PATH + "test.png"))4. Dockerfile 작성
Selenium 실행 환경을 구성하기 위해 Python 기반 이미지를 사용하는 Dockerfile을 작성합니다.
FROM python:3.8
RUN apt-get -y update && \
python -m pip install --upgrade pip
ADD requirements.txt .
RUN pip install -r requirements.txt
WORKDIR /app5. requirements.txt 작성
자동 테스트를 GUI로 확인하려면 VNC 연결이 필요합니다. Chrome와 Firefox에는 VNC 서버가 이미 설치된 이미지가 제공되므로 GUI로 확인할 수 있습니다. 그러나 VNC 서버가 설치된 이미지는 Selenium 3 버전에 대한 호환성만 지원하므로 디버깅 시에는 Selenium 3 버전을 설치하고 버전을 맞추어야 합니다.
selenium==4.0.0-beta-3
# GUI로 확인할 때는 Selenium 3를 사용 (VNC 연결용)
# selenium6. docker-compose.yml 작성
Selenium 실행 환경 및 Selenium Hub, 브라우저 노드 컨테이너를 정의합니다. Selenium Hub 및 노드는 Selenium이 제공하는 공식 Docker 이미지를 사용합니다.
version: '3.8'
services:
selenium-hub:
image: selenium/hub:4.0.0
# VNC 연결용
# image: selenium/hub:3.141
ports:
- 4444:4444
- 4442:4442
- 4443:4443
node-chrome:
image: selenium/node-chrome:4.0.0
# VNC 연결용
# image: selenium/node-chrome-debug:3.141
# ports:
# - 5900:5900
volumes:
- /dev/shm:/dev/shm
depends_on:
- selenium-hub
environment:
- TZ=Asia/Tokyo
- HUB_HOST=selenium-hub
# Hub와 연결에 필요
- SE_EVENT_BUS_HOST=selenium-hub
- SE_EVENT_BUS_PUBLISH_PORT=4442
- SE_EVENT_BUS_SUBSCRIBE_PORT=4443
# 동시 실행 수를 늘릴 때 설정
# - SE_NODE_MAX_SESSIONS=2
# - SE_NODE_OVERRIDE_MAX_SESSIONS=true
node-firefox:
image: selenium/node-firefox:4.0.0
# VNC 연결용
# image: selenium/node-firefox-debug:3.141
# ports:
# - 5901:5900
volumes:
- /dev/shm:/dev/shm
depends_on:
- selenium-hub
environment:
- TZ=Asia/Tokyo
- HUB_HOST=selenium-hub
- SE_EVENT_BUS_HOST=selenium-hub
- SE_EVENT_BUS_PUBLISH_PORT=4442
- SE_EVENT_BUS_SUBSCRIBE_PORT=4443
node-edge:
image: selenium/node-edge:4.0.0
volumes:
- /dev/shm:/dev/shm
depends_on:
- selenium-hub
environment:
- TZ=Asia/Tokyo
- HUB_HOST=selenium-hub
- SE_EVENT_BUS_HOST=selenium-hub
- SE_EVENT_BUS_PUBLISH_PORT=4442
- SE_EVENT_BUS_SUBSCRIBE_PORT=4443
python-selenium-for-chrome:
build: ./app
image: python/selenium_chrome
# VNC 연결용
# image: python/selenium_chrome:debug
volumes:
- ./app:/app
depends_on:
- selenium-hub
tty: true
environment:
- HUB_HOST=selenium-hub
- BROWSER_NAME=chrome
# 컨테이너 최초 시작시 테스트 실행
# entrypoint: ./entry_point.sh
python-selenium-for-firefox:
build: ./app
image: python/selenium_firefox
# VNC 연결용
# image: python/selenium_firefox:debug
volumes:
- ./app:/app
depends_on:
- selenium-hub
tty: true
environment:
- HUB_HOST=selenium-hub
- BROWSER_NAME=firefox
# entrypoint: ./entry_point.sh
python-selenium-for-edge:
build: ./app
image: python/selenium_edge
volumes:
- ./app:/app
depends_on:
- selenium-hub
tty: true
environment:
- HUB_HOST=selenium-hub
- BROWSER_NAME=edge
# entrypoint: ./entry_point.sh7. 이미지 빌드 및 컨테이너 시작
Dockerfile, requirements.txt 및 docker-compose.yml을 기반으로 이미지를 빌드하고 컨테이너를 시작합니다.
$ docker-compose build
$ docker-compose up -d8. 테스트 실행
실행된 Selenium 실행 환경 컨테이너에 셸을 연결하고 Python 스크립트를 실행하면, 크로스 브라우저의 테스트 실행 결과를 얻을 수 있습니다.
$ docker exec -it [container_name_or_id] bash
/app# python browser_test.py9. 반복 수행
반복적인 테스트를 실행하고자 할 경우 docker-compose.yml에서 Selenium 실행 환경에 entrypoint를 추가합니다.
entrypoint: ./entry_point.sh쉘 스크립트(enrty_point.sh)의 내용은 다음과 같습니다.
#!/bin/sh
# selenium hub와 노드 연결 대기 시간
sleep 10s
echo '========== test start =========='
python browser_test.py
echo '========== test finish =========='10. 컨테이너 정리
테스트가 완료된 후에 컨테이너를 종료하고 제거합니다.
$ docker-compose down이제 Selenium Grid를 사용하여 크로스 브라우저 테스트를 자동화하는 환경을 구성하였습니다. 추가적인 개선 및 확장을 통해 CI/CD 환경을 구축할 수 있습니다.



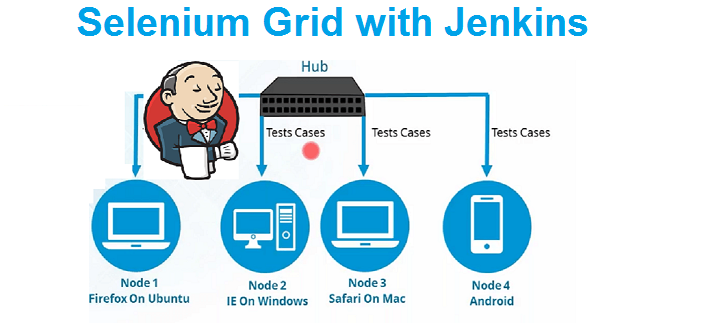
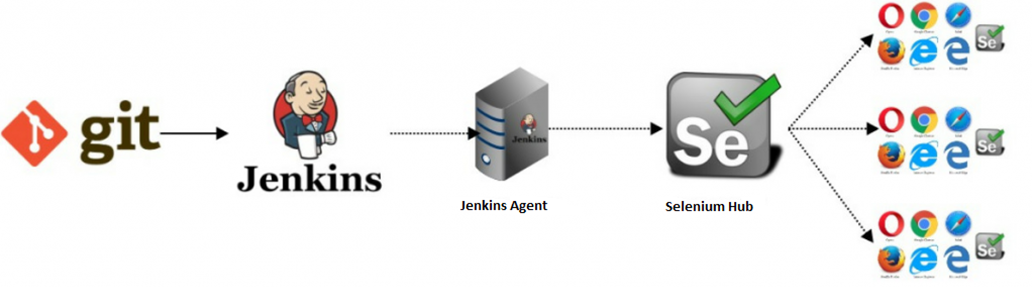
Jenkins를 사용하여 Selenium Grid를 통한 웹 자동화 테스트를 설정하는 방법은 다음과 같이 요약할 수 있습니다.
Jenkins는 지속적인 통합 (CI) 및 지속적인 전달 (CD) 프로세스를 관리하는 데 사용되는 오픈 소스 자동화 도구입니다.
단계 1: Jenkins 설치 및 설정
- Jenkins를 설치하고 실행합니다. Jenkins는 공식 웹 사이트에서 다운로드 및 설치 지침을 제공합니다. 기본적으로 웹 브라우저를 통해 Jenkins 대시 보드에 액세스할 수 있습니다.
- Jenkins를 처음 실행할 때 초기 설정을 수행해야 합니다. Jenkins 비밀번호를 확인하고 Jenkins 플러그인을 설치할지 여부를 선택합니다. 필요한 플러그인을 설치하십시오.
단계 2: Selenium Grid 설정
- Selenium Grid 환경을 설정합니다. 이전 답변에서 설명한대로 Selenium Grid를 설정하고 실행합니다. Selenium Hub 및 노드를 실행하고 필요한 브라우저와 플랫폼을 설정합니다.
단계 3: Jenkins 플러그인 설치
- Jenkins에서 Selenium과 Selenium Grid를 관리하고 테스트를 실행하기 위한 플러그인을 설치합니다. 다음과 같은 플러그인을 설치해야 합니다.
- "Selenium Plugin": Selenium WebDriver 테스트를 Jenkins에서 실행하는 데 필요한 플러그인입니다.
- "Selenium Grid Plugin": Jenkins와 Selenium Grid 간의 통합을 위한 플러그인입니다.
단계 4: Jenkins 작업 (Job) 생성
- Jenkins 대시 보드에서 "새로운 작업 만들기"를 선택하여 새 작업을 만듭니다. 이 작업은 Selenium 테스트를 실행할 작업을 정의합니다.
- 작업 구성 페이지에서 다음을 수행합니다.
- "Build" 섹션: 빌드 트리거 및 빌드 단계를 설정합니다. Selenium 테스트 스크립트를 포함하는 저장소를 연결하고 빌드 트리거를 구성합니다.
- "Post-build Actions" 섹션: Selenium 테스트 실행 및 결과 보고서 생성과 관련된 작업을 설정합니다. 이 단계에서 Selenium Grid를 사용하여 테스트를 실행하게 됩니다.
- Jenkins 작업을 저장하고 실행합니다. Jenkins는 Selenium Grid와 통합하여 Selenium 테스트를 실행하고 결과를 보고서로 생성합니다.
단계 5: 결과 보고 및 모니터링
- Jenkins 대시 보드에서 Jenkins 작업을 모니터링하고 테스트 결과를 확인합니다. Selenium 테스트 결과 보고서를 통해 테스트 실행 결과 및 오류를 확인할 수 있습니다.
이러한 단계를 따라서 Jenkins를 사용하여 Selenium Grid를 통한 웹 자동화 테스트를 설정할 수 있습니다. Jenkins를 통해 CI/CD 파이프라인을 구축하고 웹 응용 프로그램의 품질을 자동으로 확인하고 유지할 수 있습니다.




댓글