매일 다양한 웹페이지를 방문하면서 정보를 찾는 데 많은 시간을 소비한다고 합니다. 그리고 특히 날씨, 뉴스, 주식 포트폴리오, 이메일, 트위터, 업무 알림 등을 확인하기 위해 항상 같은 웹사이트를 반복해서 방문하는 데 시간을 낭비하고, 정보가 업데이트되었는지 계속해서 확인해야 하는 불편함을 언급합니다. 이에 따라 정보를 한 곳에서 모아서 볼 수 있는 대시보드의 필요성을 느끼게 되었습니다.
n8n, 웹 서비스 쿼리, 그리고 대시보드 시스템인 Smashing을 결합하여 사용자 정의 대시보드를 만들고 정보를 모아 보려고 합니다. 특히, GitHub, Docker, npm, 그리고 Product Hunt 등에서 n8n 프로젝트에 관한 정보를 가져와 Smashing 대시보드에 표시할 예정이라고 합니다. n8n은 이 작업을 매분마다 수행하여 정보를 최신 상태로 유지할 수 있습니다.

이런 방식으로 사용자는 대시보드를 통해 여러 웹 서비스에서 수집한 정보를 한눈에 확인할 수 있게 되며, 더 효율적으로 일상 생활과 업무에 대한 정보를 관리할 수 있게 됩니다.
핵심은 n8n과 Smashing 두 가지로, 이 두 요소는 프로젝트의 핵심을 이루며 서로 아주 잘 작동합니다. 매 분마다 n8n은 API 인터페이스를 사용하여 네 가지 데이터 소스에서 데이터를 수집합니다. 그런 다음 이 데이터를 가져와 유용한 부분을 추출한 다음 Smashing 대시보드로 전송합니다.
이 시점에서 Smashing이 작동하며, Docker 컨테이너 내에서 대시보드가 어떻게 구축되었고 어떤 Smashing API 엔드포인트가 정보를 수신하는지에 따라 n8n으로부터 받은 정보를 표시합니다.
Smashing 작동 방식의 기본 사항 몇 가지를 이해하는 것이 중요합니다. 각 Smashing 대시보드는 일련의 위젯으로 구성됩니다. 각 위젯은 정보 조각을 표시합니다. 이 정보는 Smashing API를 통해 위젯에 공급됩니다. 각 위젯은 고유한 API 엔드포인트를 가지고 있습니다. 엔드포인트가 정보를 수신하면 위젯은 해당 정보를 표시합니다.

대시보드 API 인터페이스와 위젯 유형은 docker 컨테이너 내의 n8n_overview.erb 파일에 정의되어 있습니다. (이 파일이 대시보드를 어떻게 생성하는지 확인하려면 여기에서 확인할 수 있습니다.)
이 프로젝트를 직접 구축하려면 시작하기 전에 몇 가지 사전 준비가 필요합니다.
- n8n: Quickstart 페이지를 확인하여 n8n을 설치하고 실행할 수 있습니다. 워크플로가 없는 새로운 설치가 필요합니다. 또한 무료 n8n 클라우드 트라이얼에 가입하여 호스팅된 서비스에 액세스할 수 있습니다.
- Docker: 시간을 절약하기 위해 모든 Smashing 구성 요소가 사전에 구성된 Docker 컨테이너를 제공합니다. 이 방법으로 이 부분을 빠르고 쉽게 실행할 수 있습니다.
- GitHub 계정: GitHub API에 액세스하는 데 문제가 없도록 GitHub 계정을 사용할 수 있습니다.
- Product Hunt 계정: Product Hunt API를 사용하려면 계정 및 개발자 토큰을 사용하여 인증해야 합니다.
프로젝트에 약속을 지키기 전에 결과물을 경험하려는 분들이나 이미 이 글에서 다루는 내용의 대부분을 이미 알고 있는 분들을 위한 Quick Start 옵션입니다. 만약 어떤 부분이 명확하지 않거나 작동 방식에 대해 더 알고 싶다면, 뒤 따르는 섹션에서 자세히 살펴보세요.
빠른 시작 단계는 다음과 같습니다.
- 아래 두 명령어로 docker 컨테이너를 설치하세요.
docker pull tephlon/n8n_dashboard docker run --name n8n_dashboard -d -p 8080:3030 --rm tephlon/n8n_dashboard:latest - 여기에서 n8n 워크플로우를 복사하여 n8n 설치에 붙여넣으세요.
- 다음 노드들을 여러분의 정보로 수정하세요. 워크플로우에서 쉽게 식별할 수 있도록 빨간색으로 강조했습니다.
- Dashboard Configuration — dashboardHostname 값을 여러분의 도커 설치에 맞게 설정하세요.
- Retrieve Product Hunt Data — 여러분의 개발자 토큰에 기반하여 토큰 값을 설정하세요.
- GitHub 자격 증명을 설정하세요.
- 워크플로우를 저장하고 활성화하세요.
- 도커 설치의 포트 8080으로 이동하세요.
이제 대시보드가 준비되었습니다. 이제 각 기능이 무엇을 하는지 살펴보고, 여러분의 요구에 맞게 이 워크플로우를 수정하는 데 영감을 받을 수 있을 것입니다.

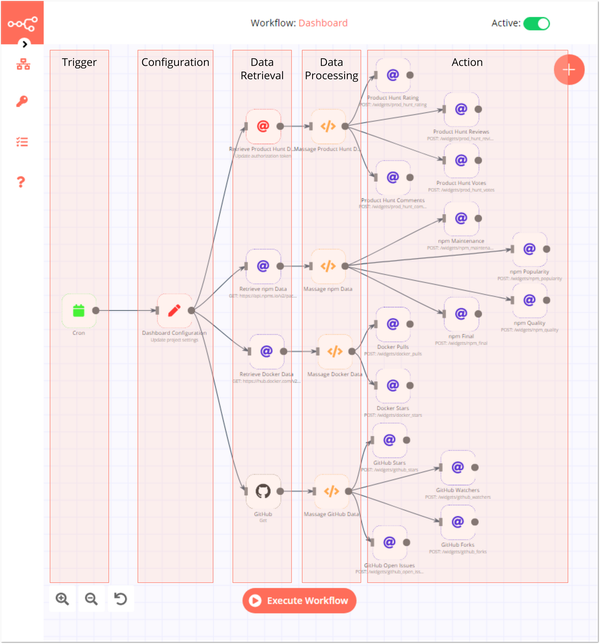
다음은 n8n 대시보드 워크플로우의 다섯 가지 단계입니다.
단계 1 - 트리거
- 매 워크플로우는 어떻게 시작할지를 알려주어야 합니다. 이를 트리거라고 합니다. 이 프로젝트에서는 매 분마다 대시보드를 새 정보로 업데이트하려고 합니다. 이를 위해 Cron 노드를 사용합니다.
- 모드 매개변수를 Every Minute로 설정합니다. 이렇게 하면 워크플로우가 매 분마다 실행됩니다.
단계 2 - 구성
- 구성 단계는 일반적으로 다른 워크플로우보다 내 워크플로우에서 더 정의되어 있습니다. 대부분의 구성 옵션을 하나의 장소에 모두 넣기 위해 대부분의 경우 Set 노드를 만들어 사용합니다.
- 이 워크플로우의 구성에 대한 Set 노드를 만들었습니다. 대시보드 구성이라고 불리며 여러 문자열 값을 포함합니다.
- Quick Start 섹션에서 설명한 대로 Dashboard Configuration 노드에 추가해야 할 유일한 변경은 dashboardHostname 값을 여러분의 도커 설치와 일치하도록 설정하는 것입니다.
단계 3 - 데이터 검색
- 이 단계에서는 서로 다른 데이터 소스에서 모든 데이터를 수집합니다. 종종 구성 단계의 설정을 사용합니다.
- GitHub 데이터를 수집하기 위해 내장된 GitHub 노드를 사용하고, 나머지 세 서비스에 대한 정보를 가져 오기 위해 HTTP Request 노드를 사용합니다.
- 대시보드 구성 노드의 출력이 이 네 노드로 연결됩니다. 이 노드들은 어떤 프로젝트를 모니터링해야 하는지 알기 위해 이러한 설정을 사용합니다.
- 두 노드에서 설정을 변경해야 합니다. GitHub 노드에는 GitHub 자격 증명이 필요하며, Retrieve Product Hunt Data 노드에는 개발자 토큰이 필요합니다.
단계 4 - 데이터 처리
- 데이터를 가공하여 적절한 형식으로 만들어야 합니다. 이를 위해 Function 노드를 사용합니다.
- 각 서비스에 대해 하나의 Function 노드가 추가되고 서비스 데이터를 가져 오기 위해 생성된 노드의 출력에 연결됩니다.
- 값을 더 쉽게 읽을 수 있도록 수천 단위에 쉼표를 추가하기 위해 .toString().replace(/\B(?=(\d{3})+(?!\d))/g,",")를 사용합니다.
- 값을 두 자리 소수점으로 반올림하려면 parseFloat 함수와 toFixed() 메서드를 사용합니다.
- 각 값을 변경해야 하는 경우 해당 Function 노드에 코드 라인이 추가됩니다.
단계 5 - 액션
- 최종 단계는 액션입니다. 여기서 n8n 워크플로우는 어떤 것에 대해 작업을 수행합니다. 이 경우 워크플로우는 특정 대시보드 위젯에 대한 대시보드 API에 값을 게시합니다.
- 예를 들어 대시보드의 GitHub Stars 수를 업데이트하려면 워크플로우는 GitHub 노드에서 처음에 생성된 형식화된 데이터의 stargazers_count 값을 게시해야 합니다. 이 작업은 HTTP Request 노드를 사용하여 각 위젯에 대해 한 번씩 수행됩니다.
자신의 프로젝트를 모니터링하려면 대부분의 변경 사항을 Dashboard Configuration 노드에 모두 놓아두어 쉽게 수정할 수 있도록 했습니다.
- dashboardHostname (기본값 http://192.168.1.14:8080): 이는 여러분의 도커 설치의 호스트 이름과 포트여야 합니다.
- dashboardAuthToken (기본값 n8n-rocks!): Smashing 대시보드와의 인증에 사용됩니다. 도커 이미지를 사용하며 실험 중이 아니라면 변경할 필요가 없습니다.
- product_hunt_post_id (기본값 170391): Product Hunt에서 모니터링 중인 제품의 post_id입니다. Product Hunt의 제품 페이지로 이동하여 Embed 버튼을 클릭하면 해당 번호를 찾을 수 있습니다.
- npm_package (기본값 n8n): 모니터링 중인 n8n 패키지의 이름입니다. https://www.npmjs.com/에서 제품을 검색하여 웹페이지에 정확히 표시된대로 이름을 복사하면 됩니다.
- docker_name (기본값 n8nio): 모니터링 중인 도커 리포지토리를 소유한 사용자 또는 조직의 이름입니다. https://hub.docker.com/에서 사용 중인 리포지토리를 찾아보세요.
- docker_repository (기본값 n8n): 모니터링 중인 도커 리포지토리의 이름입니다. https://hub.docker.com/에서 사용 중인 리포지토리를 찾아보세요.
- github_owner (기본값 n8n-io): 모니터링 중인 GitHub 리포지토리를 소유한 사용자 또는 조직의 이름입니다. https://github.com/에서 모니터링할 리포지토리를 찾아보세요.
- github_repo (기본값 n8n): 모니터링 중인 GitHub 리포지토리의 이름입니다. https://github.com/에서 모니터링할 리포지토리를 찾아보세요.
이 중 모니터링하고 싶지 않은 서비스가 있다면 해당 서비스의 데이터 검색 노드와 Cron 노드 사이의 링크를 삭제하면 해당 노드가 데이터를 캡처하지 않고 대시보드 위젯이 변경되지 않습니다.
원문 : blog.n8n.io
No-Code 또는 Low-Code 워크플로우 자동화 플랫폼 n8n 활용
n8n은 "No-code" 또는 "Low-code" 워크플로우 자동화 플랫폼으로, 다양한 시스템과 서비스를 연결하여 자동화된 프로세스를 구성할 수 있습니다. 이를 통해 파이썬 모듈, GPT-3 같은 AI 모델, Slack 봇 등
blog.pages.kr




댓글