n8n에서 반복문을 사용하는 방법은 여러 가지가 있지만, 가장 일반적인 방법 중 하나는 "Loop over items" 기능을 활용하는 것입니다. 아래에 n8n에서 반복문을 사용하는 방법을 단계별로 설명하겠습니다.
1. 기본 설정
n8n의 작업흐름(Workflow)을 시작하기 위해 n8n에 로그인하고 새로운 워크플로우를 생성합니다.
2. 노드 추가
반복문을 실행하기 위해 몇 가지 노드를 추가해야 합니다.
a. Start 노드 추가
"Start" 노드를 추가하여 워크플로우의 시작점을 설정합니다.
b. Set 노드 추가
"Set" 노드를 추가하여 반복할 데이터를 설정합니다. 예를 들어, 배열을 설정할 수 있습니다.
- 노드 이름: Set
- 파라미터 설정
{ "data": [ { "name": "item1", "value": 10 }, { "name": "item2", "value": 20 }, { "name": "item3", "value": 30 } ] }
3. SplitInBatches 노드 추가
반복 처리를 위해 "SplitInBatches" 노드를 사용합니다. 이 노드는 데이터를 배치로 나눠서 처리할 수 있게 해줍니다.
- 노드 이름: SplitInBatches
- 파라미터 설정
{ "batchSize": 1 }
4. 처리할 작업 추가
반복문 안에서 수행할 작업을 정의합니다. 예를 들어, "HTTP Request" 노드를 사용하여 API 호출을 할 수 있습니다.
- 노드 이름: HTTP Request
- 파라미터 설정
- Method: GET
- URL:
https://example.com/api/{{ $json["name"] }}
5. Loop 종료 설정
반복이 끝난 후 다음 작업으로 넘어가기 위해 "NoOp" 노드를 사용합니다. NoOp 노드는 아무 작업도 하지 않으며 워크플로우를 계속 진행하게 해줍니다.
- 노드 이름: NoOp
6. 노드 연결
모든 노드를 순서대로 연결합니다.
- Start 노드 → Set 노드
- Set 노드 → SplitInBatches 노드
- SplitInBatches 노드 → HTTP Request 노드
- HTTP Request 노드 → SplitInBatches 노드 (반복 설정)
- SplitInBatches 노드 (마지막) → NoOp 노드
7. 워크플로우 실행
모든 설정이 완료되면 워크플로우를 저장하고 실행합니다. 이 과정에서 n8n은 Set 노드에서 설정한 데이터를 하나씩 SplitInBatches 노드를 통해 배치로 나누어 HTTP Request 노드에서 처리한 후, NoOp 노드를 통해 반복을 종료합니다.
8. 예제 워크플로우 JSON
아래는 위 단계를 적용한 예제 워크플로우 JSON입니다.
{
"nodes": [
{
"parameters": {},
"name": "Start",
"type": "n8n-nodes-base.start",
"typeVersion": 1,
"position": [250, 300]
},
{
"parameters": {
"values": {
"string": [
{
"name": "data",
"value": "[{\"name\": \"item1\", \"value\": 10}, {\"name\": \"item2\", \"value\": 20}, {\"name\": \"item3\", \"value\": 30}]"
}
]
}
},
"name": "Set",
"type": "n8n-nodes-base.set",
"typeVersion": 1,
"position": [450, 300]
},
{
"parameters": {
"batchSize": 1
},
"name": "SplitInBatches",
"type": "n8n-nodes-base.splitInBatches",
"typeVersion": 1,
"position": [650, 300]
},
{
"parameters": {
"method": "GET",
"url": "https://example.com/api/{{ $json[\"name\"] }}"
},
"name": "HTTP Request",
"type": "n8n-nodes-base.httpRequest",
"typeVersion": 1,
"position": [850, 300]
},
{
"parameters": {},
"name": "NoOp",
"type": "n8n-nodes-base.noOp",
"typeVersion": 1,
"position": [1050, 300]
}
],
"connections": {
"Start": {
"main": [
[
{
"node": "Set",
"type": "main",
"index": 0
}
]
]
},
"Set": {
"main": [
[
{
"node": "SplitInBatches",
"type": "main",
"index": 0
}
]
]
},
"SplitInBatches": {
"main": [
[
{
"node": "HTTP Request",
"type": "main",
"index": 0
}
]
]
},
"HTTP Request": {
"main": [
[
{
"node": "SplitInBatches",
"type": "main",
"index": 0
}
]
]
},
"SplitInBatches (1)": {
"main": [
[
{
"node": "NoOp",
"type": "main",
"index": 0
}
]
]
}
}
}이와 같은 방식으로 n8n에서 반복문을 구성하여 원하는 작업을 반복적으로 수행할 수 있습니다. 이를 통해 다양한 자동화 작업을 효율적으로 처리할 수 있습니다.

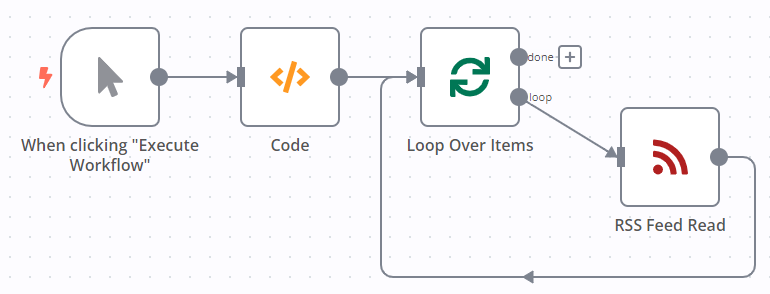
두 개의 RSS 피드를 읽기 위해 Loop Over Items 노드를 활용합니다.
1. 매뉴얼 트리거 추가
워크플로우를 수동으로 시작할 수 있도록 Manual Trigger 노드를 추가합니다.
- n8n 에디터에서 "Add Node"를 클릭합니다.
- "Manual Trigger" 노드를 선택하여 추가합니다.
2. 코드 노드 추가
RSS 피드 URL을 설정하기 위해 Code 노드를 추가합니다.
- "Add Node"를 클릭합니다.
- "Code" 노드를 선택하여 추가합니다.
- 코드 노드에 아래 코드를 복사하여 붙여넣습니다.
return [
{
json: {
url: 'https://medium.com/feed/n8n-io',
}
},
{
json: {
url: 'https://dev.to/feed/n8n',
}
}
];3. Loop Over Items 노드 추가
Loop Over Items 노드를 추가하여 각 RSS 피드 URL을 개별적으로 처리합니다.
- "Add Node"를 클릭합니다.
- "Loop Over Items" 노드를 선택하여 추가합니다.
Batch Size필드에 1을 설정합니다. 이는 한 번에 하나의 항목을 처리하도록 설정하는 것입니다.
4. RSS Feed Read 노드 추가
각 URL을 처리할 RSS Feed Read 노드를 추가합니다.
- "Add Node"를 클릭합니다.
- "RSS Feed Read" 노드를 선택하여 추가합니다.
URL필드에{{ $json.url }}표현식을 사용하여 입력 데이터에서 URL을 매핑합니다.
5. 워크플로우 실행
워크플로우가 설정되었으면 실행하여 데이터를 처리합니다.
Manual Trigger노드를 클릭하고 "Execute Workflow"를 선택합니다.- 워크플로우가 실행되면서 각 RSS 피드 URL이
RSS Feed Read노드에 의해 처리되는 것을 확인합니다.
6. 노드 연결
모든 노드를 아래와 같이 연결합니다.
Manual Trigger→CodeCode→Loop Over ItemsLoop Over Items→RSS Feed Read
7. 전체 워크플로우
아래는 전체 워크플로우 JSON입니다.
{
"nodes": [
{
"parameters": {},
"name": "Manual Trigger",
"type": "n8n-nodes-base.manualTrigger",
"typeVersion": 1,
"position": [250, 300]
},
{
"parameters": {
"functionCode": "return [\n\t{\n\t\tjson: {\n\t\t\turl: 'https://medium.com/feed/n8n-io',\n\t\t}\n\t},\n\t{\n\t\tjson: {\n\t\t\turl: 'https://dev.to/feed/n8n',\n\t\t}\n\t}\n];"
},
"name": "Code",
"type": "n8n-nodes-base.function",
"typeVersion": 1,
"position": [450, 300]
},
{
"parameters": {
"batchSize": 1
},
"name": "Loop Over Items",
"type": "n8n-nodes-base.splitInBatches",
"typeVersion": 1,
"position": [650, 300]
},
{
"parameters": {
"url": "={{ $json.url }}"
},
"name": "RSS Feed Read",
"type": "n8n-nodes-base.rssFeedRead",
"typeVersion": 1,
"position": [850, 300]
}
],
"connections": {
"Manual Trigger": {
"main": [
[
{
"node": "Code",
"type": "main",
"index": 0
}
]
]
},
"Code": {
"main": [
[
{
"node": "Loop Over Items",
"type": "main",
"index": 0
}
]
]
},
"Loop Over Items": {
"main": [
[
{
"node": "RSS Feed Read",
"type": "main",
"index": 0
}
]
]
}
}
}8. 노드가 모든 항목을 처리했는지 확인
Loop Over Items 노드가 모든 항목을 처리했는지 확인하려면 아래 표현식을 사용합니다.
{{$node["Loop Over Items"].context["noItemsLeft"]}}이 표현식은 노드가 아직 처리할 데이터가 남아 있으면 false, 그렇지 않으면 true를 반환합니다.
9. 현재 실행 인덱스 가져오기
현재 실행 인덱스를 가져오려면 아래 표현식을 사용합니다.
{{$node["Loop Over Items"].context["currentRunIndex"]}}이 표현식은 노드의 현재 실행 인덱스를 반환합니다.
이러한 단계를 통해 n8n에서 Loop Over Items 노드를 사용하여 반복 작업을 설정하고 실행할 수 있습니다.
n8n에서 JavaScript를 사용하여 반복 작업을 수행할 때, 일반적으로 사용하는 반복문에는 for, filter, forEach 등이 있습니다. 각각의 반복문은 다소 다른 목적과 사용 사례를 가지고 있습니다.
1. for 문
for 문은 가장 기본적인 반복문으로, 주로 정해진 횟수만큼 반복할 때 사용합니다.
for (let i = 0; i < array.length; i++) {
console.log(array[i]);
}- 초기화, 조건식, 증감식을 한 줄에 작성할 수 있어 반복의 시작, 조건, 증가를 명확히 제어할 수 있습니다.
- 배열의 인덱스에 직접 접근할 수 있습니다.
- 고정된 횟수만큼 반복이 필요할 때 유용합니다.
2. forEach 문
forEach 문은 배열의 각 요소에 대해 함수를 한 번씩 실행하는 반복문입니다.
array.forEach(function(element) {
console.log(element);
});- 배열의 각 요소에 대해 한 번씩 실행됩니다.
- 반환값이 없습니다. (즉,
forEach는 항상undefined를 반환합니다.) break또는continue문을 사용할 수 없습니다.
3. filter 문
filter 문은 주어진 함수의 조건을 만족하는 요소들만을 모아 새로운 배열로 반환하는 메서드입니다.
let newArray = array.filter(function(element) {
return element > 5;
});- 배열의 각 요소에 대해 조건을 확인하고, 조건을 만족하는 요소들만 새로운 배열로 반환합니다.
- 원본 배열을 변경하지 않습니다.
- 주로 배열에서 특정 조건을 만족하는 요소들을 추출할 때 사용합니다.
4. map 문
map 문은 배열의 각 요소에 대해 주어진 함수를 호출한 결과를 모아 새로운 배열로 반환합니다.
let newArray = array.map(function(element) {
return element * 2;
});- 배열의 각 요소를 변환하여 새로운 배열을 만듭니다.
- 원본 배열을 변경하지 않습니다.
- 주로 배열의 요소들을 일괄적으로 변환할 때 사용합니다.
5. reduce 문
reduce 문은 배열의 각 요소에 대해 주어진 함수를 실행하여 하나의 결과값을 반환합니다.
let total = array.reduce(function(accumulator, currentValue) {
return accumulator + currentValue;
}, 0);- 누적 값을 계산하거나 배열의 모든 요소를 하나의 값으로 결합할 때 유용합니다.
- 초기값을 설정할 수 있습니다.
- 주로 배열의 합계, 평균 등의 값을 계산할 때 사용됩니다.
사용 사례 예시
1. for 문
let sum = 0;
for (let i = 0; i < array.length; i++) {
sum += array[i];
}
console.log(sum);2. forEach 문
array.forEach(function(element) {
console.log(element);
});3. filter 문
let adults = people.filter(function(person) {
return person.age >= 18;
});
console.log(adults);4. map 문
let names = people.map(function(person) {
return person.name;
});
console.log(names);5. reduce 문
let totalAge = people.reduce(function(total, person) {
return total + person.age;
}, 0);
console.log(totalAge);각각의 반복문은 특정 상황에 맞게 사용되며, 코드의 가독성과 성능을 고려하여 선택하는 것이 중요합니다. n8n에서 JavaScript 코드를 사용할 때는 이러한 반복문을 적절하게 사용하여 효율적인 워크플로우를 구현할 수 있습니다.




댓글