
지난 아티클을 통해 반응형 웹의 정의와 반응형 웹을 위해 개발자가 꼭 알아야 하는 기술들에 대해 살펴보았습니다.
반응형 웹을 위해 개발자가 꼭 알아야 하는 기술들
반응형 웹(Responsive Web) 개발은 이미 일상이 되었습니다. 다만, 최근 몇 가지 프로젝트를 진행하며 알게 된 사실은 대부분의 개발자들이 반응형 웹에 대한 개념은 이해하지만 막상 어떻게 개발해
blog.pages.kr
이번 아티클에서는 ‘반응형 웹을 어떻게 만들 것인가’에 대한 실질적 내용인 “반응형 레이아웃”에 대해서 알아보고 간단한 실습 예제를 진행하겠습니다.
1. CSS3와 미디어 쿼리
일반적으로 레이아웃은 ‘사물을 공간에 잘 배치하는 것’을 이야기합니다. “Lay something out”이 “~을 잘 사용할 수 있도록 보기 쉽게 펼치다”라는 뜻이니, 웹 페이지 레이아웃은 웹 페이지 내 요소들을 사용자 입장에서 보기 좋게 배치하는 것이겠죠. 웹의 기본 요소인 HTML, CSS, JavaScript 중 요소를 정의하는 것이 HTML, 그것을 어떻게 보여줄지 결정하는 것이 CSS, 동작을 결정하는 것이 JavaScript라면, 레이아웃 결정은 CSS에 속한다고 볼 수 있습니다.
CSS란?
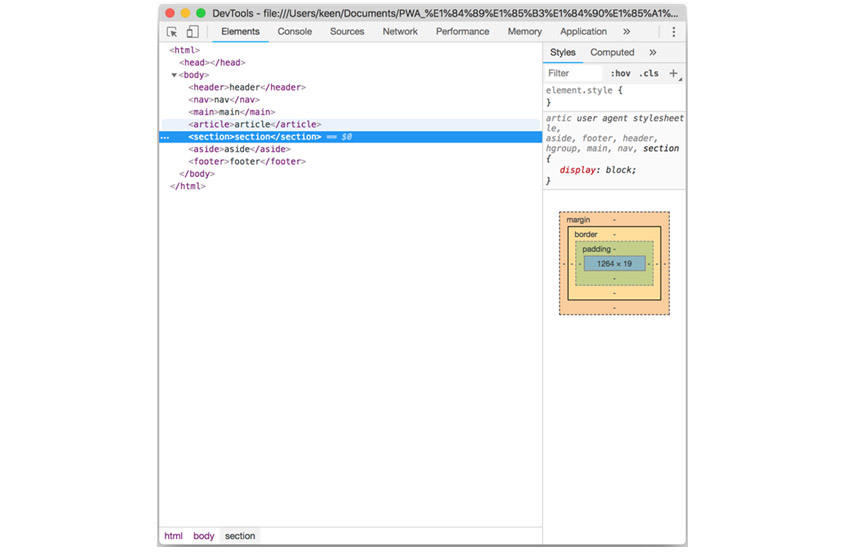
CSS(Casading Style Sheet)는 따로 공부하지 않아도 더 어려운 알고리즘을 소화할 수 있기 때문에 많은 개발자들이 어려워하지 않는 영역입니다. 일반적으로 HTML 요소의 스타일 정의가 가장 큰 역할인데, 같은 요소에 대해서는 가장 마지막에 기술한 스타일이 이전 스타일을 대신한다는 특징이 있죠. HTML5에서 정의한 header나 aside 같은 시맨틱 태그조차도 스타일 없이는 div와 같이 보입니다. 예를 들어, 아래 [그림1]을 보면 크롬에서 브라우저의 기본 display 속성이 block을 표시합니다.

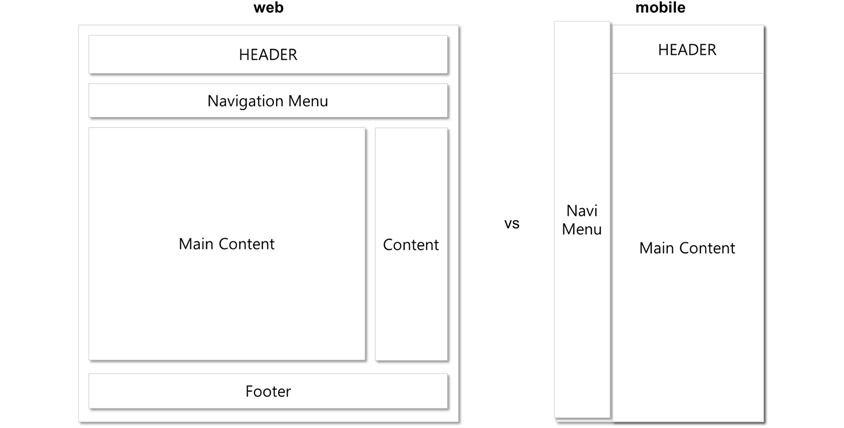
본 아티클에서 레이아웃을 이야기할 때, 시맨틱 태그는 일단 고려하지 않겠습니다. 개념적으로 웹 페이지의 layout을 이야기할 때는 주로 아래 [그림2]의 왼쪽과 같은 형태를 고려합니다. 헤더와 푸터, 내비게이션 바가 존재하고 콘텐츠들은 중앙에 위치하죠. 오른쪽은 일반적인 모바일 페이지의 레이아웃을 보여줍니다.

물론 레이아웃은 매우 다양하므로 위의 두 화면 만으로 모든 것을 이야기할 수는 없습니다. 하지만 웹 레이아웃의 메인 콘텐츠와 모바일 페이지 사이에는 정보 제공력(보여줄 수 있는 정보의 양)의 차이가 분명히 존재합니다. 그래서 모바일 레이아웃에서는 내비게이션 메뉴를 숨겼다가 나타내기도 하고, 푸터 영역도 보이지 않다가 스크롤이 멈추면 나타나게 하는 등의 방법으로 어려움을 해결하기도 하죠.
문제는 동일한 페이지의 디자인을 두 벌 만들지 않고, 웹 사용자와 모바일 사용자 모두를 고려한 반응형 웹으로 만들려면 어떡해야 하는가입니다. 이 고민을 해결해 주는 것이 바로 CSS3의 미디어 쿼리입니다.
|
※ CSS2에서 CSS3로의 변화 Point |
미디어 쿼리란?
앞서 장치에 대해 다루면서 장치 크기에 따라 페이지를 반응형으로 설계해야 한다는 말을 했는데, CSS3에서는 미디어 쿼리가 장치를 의미합니다.
예를 들어 다음과 같은 스타일 시트를 정의할 때,

다음으로 HTML을 아래와 같이 작성해 보겠습니다.

이렇게 적용한 후 브라우저 사이즈를 400px 근처에서 왔다 갔다 해 보면, 400px 이하에서는 [그림3]과 같이 header 클래스의 div 오브젝트가 사라지는 것을 볼 수 있습니다.

이러한 기능을 통해 웹페이지가 모바일 페이지 사이즈에 따라 변경되는 스타일 시트를 만들어 놓으면, 웹/모바일 페이지 모두에 대응할 수 있는 반응형 웹 페이지가 만들어집니다. 또, 스타일 시트를 웹 페이지에 삽입하는 link 태그를 미리 지정하는 방법도 있습니다. CSS만 분리하여 태그를 지정해 두면 콘텐츠와 HYML은 그대로 두고 CSS의 분리 페이지를 개발할 수 있죠. 링크는 아래와 같이 걸 수 있습니다.

2. 예제 실습
아래 [그림 4]처럼 웹 페이지를 만든 후, CSS 변경만으로 웹 페이지에 적응할 수 있는 페이지를 만들어 보겠습니다.

위 그림에서 우리가 다룰 엘리먼트는 HEADER, Navigation Menu, Main Content, Content, Footer로 총 5개입니다. 모바일 환경에서 Content 와 Footer는 장치 바깥으로 스크롤된다고 가정하고, HTML부터 작성해 보겠습니다. (시맨틱 엘리먼트를 무시하기로 했으니, 여기서는 모두 div로 만들겠습니다.)
HTML 소스코드는 다음과 같습니다.

여기서 중점적으로 봐야 할 부분은 장치에 따라 CSS를 다르게 참조하도록 한 점입니다. 페이지를 로딩하면서 CSS를 미리 가져와 파싱하는 것은 일반적으로 HTML에서 가져오는 것과 같습니다. (web.css와 mobile.css를 한꺼번에 가져와 파싱하는 것. 아래 [그림5] 참조.)

각 HTML 안에는 영역별로 주석을 남겨 두었습니다. 이제 CSS 소스를 살펴보죠.
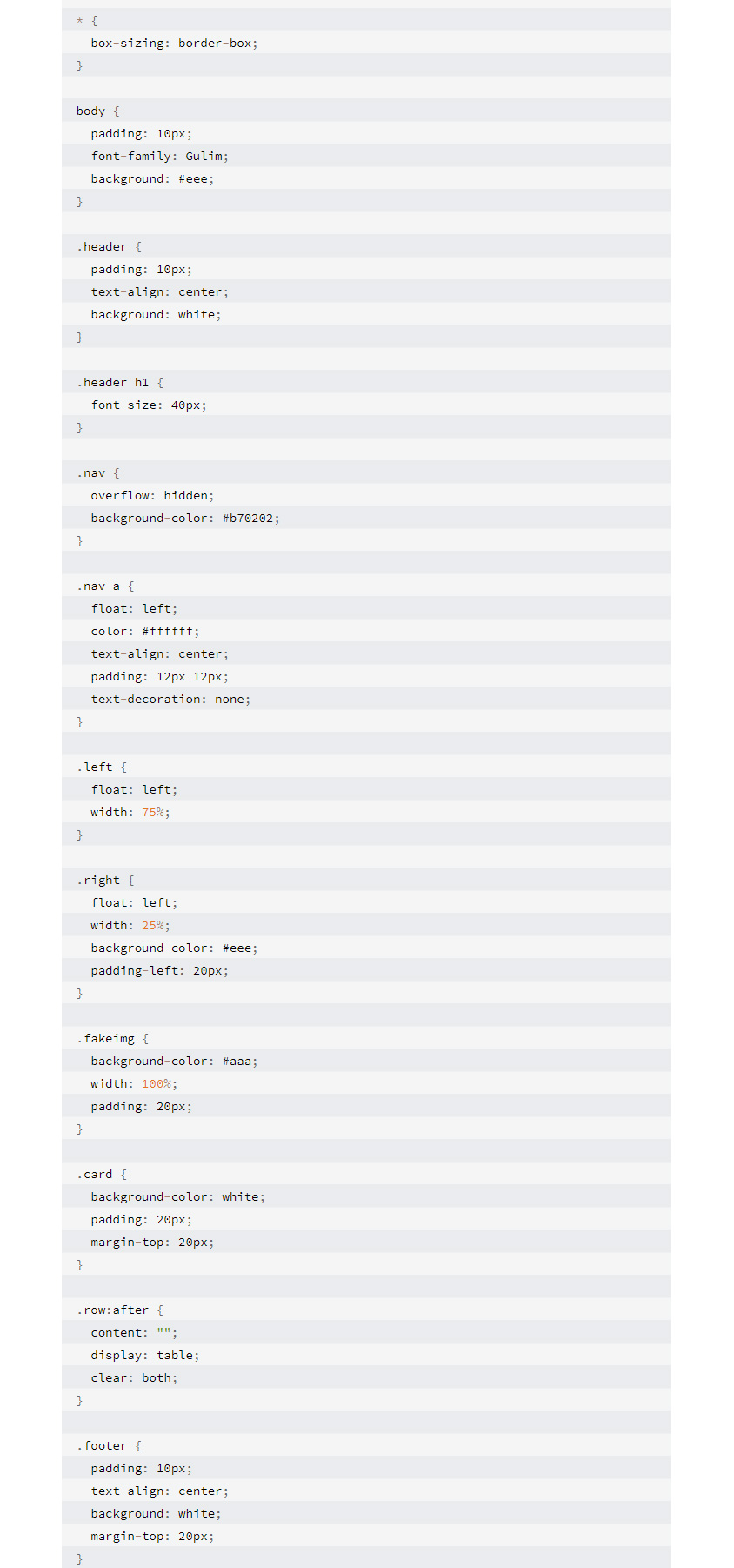
web.css 소스는 다음과 같습니다.

fakeimg 클래스는 이미지가 들어갈 영역이라고 표시해둔 것입니다. body 영역은 기본적으로 padding 이 10px이 들어가 있습니다. 웹에서는 영역 간 여백으로 페이지를 훨씬 미려하게 하지만, 모바일에서는 그럴 만한 공간적 여유가 없습니다. 아래 [그림6]을 통해 그 예를 살펴보겠습니다.

모바일에서는 웹에 존재했던 여백(padding)이 사라지고 레이아웃 자체가 일렬로 정리된 것을 볼 수 있습니다. 사이즈가 줄어들면서 레이아웃이 바뀐 것이죠. mobile.css의 소스코드는 다음과 같습니다.

단지 3개의 스타일 클래스 변경만으로 이런 효과를 줄 수 있는 것이 CSS의 힘이고, 이렇게 반응형 웹 페이지를 만들 수 있는 것이 미디어 쿼리의 힘입니다.
하지만 개발자가 디자이너 없이 이런 부분들을 모두 담당하기에는 어려움이 많습니다. 따라서, 다음 아티클에서는 개발자들이 디자이너 없이도 손쉽게 반응형 웹을 만들 수 있도록 도움을 주는 프레임워크에 대해서 알아보겠습니다.
▶ 해당 콘텐츠는 저작권법에 의하여 보호받는 저작물로 기고자에 저작권이 있습니다.
▶ 해당 콘텐츠는 사전 동의없이 2차 가공 및 영리적인 이용을 금하고 있습니다.
출처 : 삼성SDS 인사이트리포트 https://www.samsungsds.com/kr/insights/




댓글