jquery가 정점을 찍은 후 지금은 Angular, react, vue에 의해 퍼블리싱 업계에서 조금씩 힘을 잃어가고 있긴 하지만 아직까지 현장에서 가장 많이, 그리고 요긴하게 사용되고 있는 기술임에는 틀림없습니다.
그중에서 가장 많이 사용되는 Function중 하나가 element's(요소)의 높이와 넓이 값을 알아내거나 세팅할 때 매우 편리하게 사용할 수 있는 height(), width() 가 아닐까 합니다.
쉽지만 헷갈리기 쉬운 element's(요소)의 높이(height)와 넓이(width)를 측정하는 방법을 소개하려고 합니다.
사전 지식
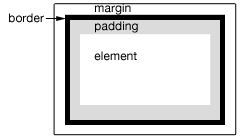
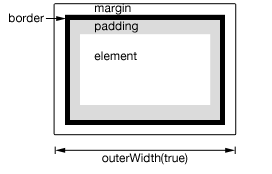
이것을 설명하기 전에 element's(요소)의 크기 값에 영향을 미치는 구성방식을 간단히 설명하면 아래와 같습니다.

div 요소가 있다고 하면 내부의 여백인 padding이 있고 테두리선인 border가 있고 외부의 여백인 margin으로 구성되어 있습니다. 이 3개가 크기값에 영향을 미치게 됩니다.
element's(요소)의 높이(Height)를 측정하는 방법
jquery로 element's(요소)의 높이를 측정하는 방법은 아래의 4가지 방법이 있습니다.
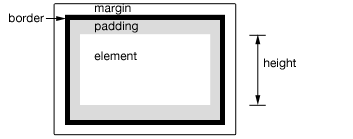
- jquery.height() : 내부높이
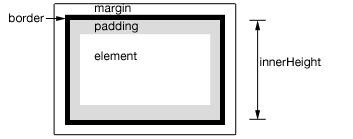
- jquery.innerHeight() : 내부높이 + padding
- jquery.outerHeight() : 내부높이 + padding + border
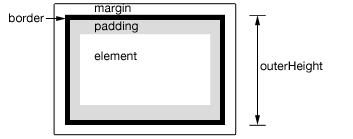
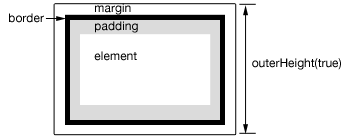
- jquery.outerHeight(true) : 내부높이 + padding + border + margin
jquery.height()
jquery.height()는 이 3개의 구성중 padding까지 제외한 순수하게 요소의 내부 크기만을 측정합니다.

$( window ).height();
$( document ).height();
$( "tagName" ).height();
$( "#idName" ).height();
$( ".className" ).height();jquery.innerHeight()
jquery.innerHeight()는 이 3개의 구성 중 padding을 포함한 내부 크기를 측정 합니다.

$( window ).innerHeight();
$( document ).innerHeight();
$( "tagName" ).innerHeight();
$( "#idName" ).innerHeight();
$( ".className" ).innerHeight();jquery.outerHeight()
jquery.outerHeight()는 이 3개의 구성 중 padding을 포함한 내부 크기와 border크기까지 측정 합니다.

$( window ).outerHeight();
$( document ).outerHeight();
$( "tagName" ).outerHeight();
$( "#idName" ).outerHeight();
$( ".className" ).outerHeight();jquery.outerHeight(true)
간과하기 쉬운 jquery.outerHeight(true)는 true라는 값을 포함하고 있습니다. 3개의 구성를 모두 포함한 크기를 측정 합니다.

$( window ).outerHeight(true);
$( document ).outerHeight(true);
$( "tagName" ).outerHeight(true);
$( "#idName" ).outerHeight(true);
$( ".className" ).outerHeight(true);element's(요소)의 넓이(Width)를 측정하는 방법
jquery로 element's(요소)의 넓이를 측정하는 방법도 높이를 측정하는 방법과 동일하게 4가지 방법이 있습니다.
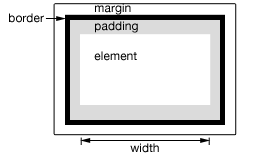
- jquery.width() : 내부넓이
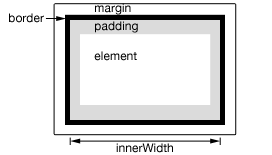
- jquery.innerWidth() : 내부넓이 + padding
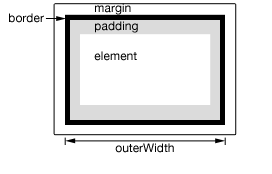
- jquery.outerWidth() : 내부넓이 + padding + border
- jquery.outerWidth(true) : 내부넓이 + padding + border + margin
jquery.width()
jquery.width()는 이 3개의 구성중 padding까지 제외한 순수하게 요소의 내부 크기만을 측정합니다.

$( window ).width();
$( document ).width();
$( "tagName" ).width();
$( "#idName" ).width();
$( ".className" ).width();jquery.innerWidth()
jquery.innerWidth()는 이 3개의 구성 중 padding을 포함한 내부 크기를 측정 합니다.

$( window ).innerWidth();
$( document ).innerWidth();
$( "tagName" ).innerWidth();
$( "#idName" ).innerWidth();
$( ".className" ).innerWidth();jquery.outerWidth()
jquery.outerWidth()는 이 3개의 구성 중 padding을 포함한 내부 크기와 border크기까지 측정 합니다.

$( window ).outerWidth();
$( document ).outerWidth();
$( "tagName" ).outerWidth();
$( "#idName" ).outerWidth();
$( ".className" ).outerWidth();jquery.outerWidth(true)
간과하기 쉬운 jquery.outerWidth(true)는 true라는 값을 포함하고 있습니다. 3개의 구성를 모두 포함한 크기를 측정 합니다.

$( window ).outerWidth(true);
$( document ).outerWidth(true);
$( "tagName" ).outerWidth(true);
$( "#idName" ).outerWidth(true);
$( ".className" ).outerWidth(true);출처 : uxgjs.tistory.com




댓글