
FastAPI와 Pydantic을 사용하여 API 문서 작성 및 데이터 검증을 수행하는 방식에 대해 자세히 설명하겠습니다.
- FastAPI 소개
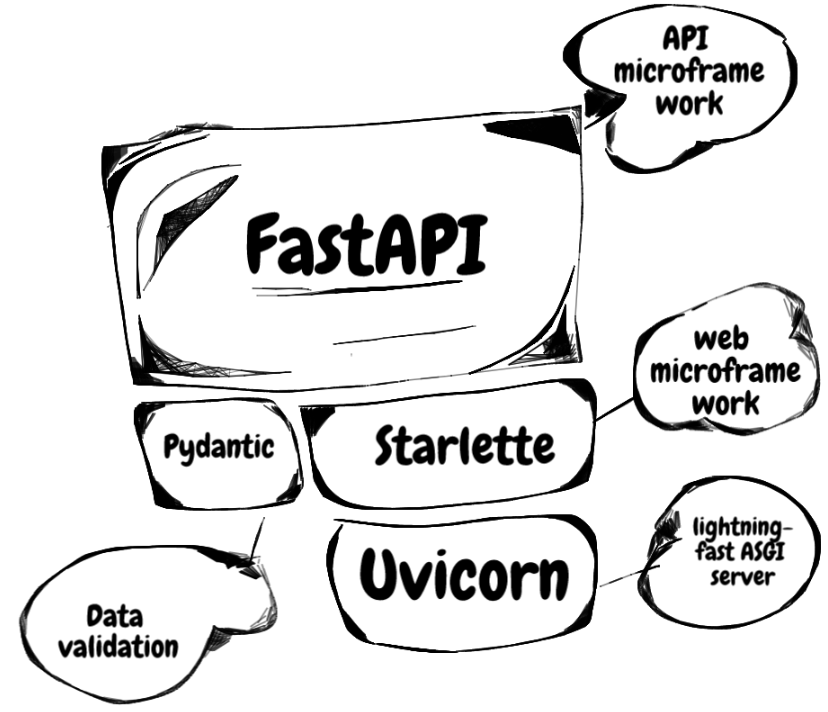
- FastAPI는 Python으로 빠르게 API를 개발할 수 있는 현대적이고 성능 우수한 웹 프레임워크입니다.
- ASGI(Asynchronous Server Gateway Interface)를 기반으로 하며, 비동기 및 동기 코드를 지원합니다.
- Pydantic 소개
- Pydantic은 데이터 검증 및 직렬화를 위한 Python 라이브러리입니다.
- 타입 힌트를 사용하여 데이터 모델을 정의하고, 해당 모델을 사용하여 데이터의 유효성을 검사하거나 JSON과 같은 형식으로 직렬화할 수 있습니다.
- FastAPI와 Pydantic의 통합
- FastAPI는 Pydantic 모델을 사용하여 요청 및 응답의 유효성을 검사하고 문서를 생성합니다.
- API 라우터 작성
- FastAPI에서는
APIRouter를 사용하여 각 엔드포인트를 정의합니다.
from fastapi import FastAPI, APIRouter from pydantic import BaseModel app = FastAPI() router = APIRouter() - FastAPI에서는
- Pydantic 모델 정의
- 요청 및 응답의 데이터 모델을 Pydantic을 사용하여 정의합니다.
class Item(BaseModel): name: str description: str = None - API 엔드포인트 구현
- APIRouter에서 각 엔드포인트를 구현하고 Pydantic 모델을 사용하여 데이터 검증을 수행합니다.
@router.post("/items/") async def create_item(item: Item): return {"item_name": item.name, "item_description": item.description} - 자동 문서 생성
- FastAPI는 자동으로 Swagger 문서를 생성하고,
localhost/docs또는localhost/redoc에서 확인할 수 있습니다.
- FastAPI는 자동으로 Swagger 문서를 생성하고,
- 실행 및 테스트
- FastAPI 앱을 실행하고, 생성된 API 문서를 통해 엔드포인트 및 모델에 대한 상세한 정보를 확인할 수 있습니다.
if __name__ == "__main__": import uvicorn uvicorn.run(app, host="127.0.0.1", port=8000)
이러한 방식으로 FastAPI와 Pydantic을 사용하여 API를 개발하고, 데이터 모델을 통해 자동으로 문서를 생성하며 요청 및 응답 데이터의 유효성을 검사할 수 있습니다.
FastAPI와 uvicorn을 사용하여 간단한 웹 서버를 만드는 방법은 다음과 같습니다.
- FastAPI 설치
pip install fastapi - uvicorn 설치
pip install uvicorn - FastAPI 앱 생성
# main.py from fastapi import FastAPI app = FastAPI() @app.get("/") def read_root(): return {"Hello": "World"} - uvicorn으로 서버 실행
여기서uvicorn main:app --reloadmain은 파일 이름이고,app은 FastAPI 앱 객체입니다.
옵션--reload는 코드 변경 감지 후 자동으로 서버를 재시작하는 기능을 제공합니다. - 서버 접속
- 기본적으로 FastAPI는
localhost:8000에서 서버를 실행합니다. - 브라우저나 API 클라이언트(예: httpie)를 통해
http://localhost:8000에 접속하여 결과를 확인할 수 있습니다.
- 기본적으로 FastAPI는
- Swagger 문서 확인
- FastAPI는 자동으로 Swagger UI를 생성합니다.
- 브라우저에서
http://localhost:8000/docs로 접속하여 API 문서를 확인할 수 있습니다.
- Redoc 문서 확인(Optional)
- Redoc은 또 다른 API 문서 생성 도구입니다.
http://localhost:8000/redoc로 접속하여 Redoc 문서를 확인할 수 있습니다.
이제 FastAPI와 uvicorn을 사용하여 간단한 웹 서버를 만들었습니다. 필요에 따라 FastAPI 앱을 확장하고 API 엔드포인트를 추가하여 원하는 기능을 구현할 수 있습니다.
FastAPI에서 Swagger UI의 /docs URL을 변경하려면 FastAPI 앱을 설정하는 과정에서 docs_url 매개변수를 사용하여 원하는 URL로 변경할 수 있습니다.
다음은 FastAPI에서 Swagger UI URL을 변경하는 방법에 대한 예시입니다.
from fastapi import FastAPI
app = FastAPI()
# 기본적으로 '/docs'이지만, 원하는 URL로 변경할 수 있습니다.
custom_docs_url = "/my-custom-docs"
app.docs_url = custom_docs_url
@app.get("/")
def read_root():
return {"Hello": "World"}위의 코드에서 custom_docs_url 변수에 새로운 Swagger UI URL을 설정하고, app.docs_url에 할당하여 변경합니다. 이제 Swagger UI는 /my-custom-docs에서 접근할 수 있습니다.
위의 코드를 실행한 후, http://localhost:8000/my-custom-docs에 접속하여 변경된 Swagger UI를 확인할 수 있습니다. 이렇게 하면 FastAPI 앱의 Swagger UI URL을 원하는 대로 변경할 수 있습니다.




댓글