Mermaid은 JavaScript를 기반으로 한 다이어그램 및 차트 도구입니다. 이 도구는 Markdown 형식의 텍스트를 사용하여 복잡한 다이어그램을 만들고 수정할 수 있는 렌더러를 제공합니다. Mermaid의 주요 목적은 소프트웨어 개발 과정에서 문서 작성을 돕는 것입니다.
보통, 소프트웨어 개발 과정에서는 문서화 작업이 중요하지만, 이 작업은 시간이 많이 소요되고 빠르게 오래되는 경향이 있습니다. 그러나 문서화가 되지 않으면 생산성이 떨어지고, 팀 내 지식 공유와 학습에도 문제가 발생할 수 있습니다. 이런 문제를 해결하기 위해 Mermaid는 사용자들이 쉽게 수정 가능한 다이어그램을 만들 수 있도록 돕습니다. 또한 이를 프로덕션 스크립트나 다른 코드에 통합할 수 있습니다.
Mermaid를 사용하면 프로그래밍에 익숙하지 않은 사람들도 Mermaid 라이브 편집기를 통해 간편하게 다이어그램을 만들 수 있습니다. 또한, Mermaid는 여러분이 선호하는 응용 프로그램과 함께 사용할 수 있도록 다양한 커뮤니티 통합을 제공합니다. Mermaid는 2019년 JS 오픈 소스 어워드에서 "기술의 가장 흥미로운 사용" 부문에 수상한 바 있습니다.
그리고, Mermaid 프로젝트의 릴리스 프로세스는 시각적 회귀 테스트에 applitools를 사용하여 진행됩니다. 이 서비스는 우리의 테스트에 쉽게 통합되고 사용하기 편리한 좋은 도구입니다.
Flowchart
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
Sequence diagram
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop HealthCheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
Gantt diagram
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram to mermaid
excludes weekdays 2014-01-10
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
Class diagram
classDiagram
Class01 <|-- AveryLongClass : Cool
Class03 *-- Class04
Class05 o-- Class06
Class07 .. Class08
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
Class08 <--> C2: Cool label
Git graph
gitGraph
commit
commit
branch develop
commit
commit
commit
checkout main
commit
commit
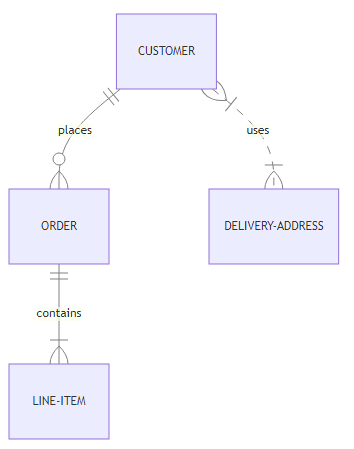
Entity Relationship Diagram - ❗ experimental
erDiagram
CUSTOMER ||--o{ ORDER : places
ORDER ||--|{ LINE-ITEM : contains
CUSTOMER }|..|{ DELIVERY-ADDRESS : uses
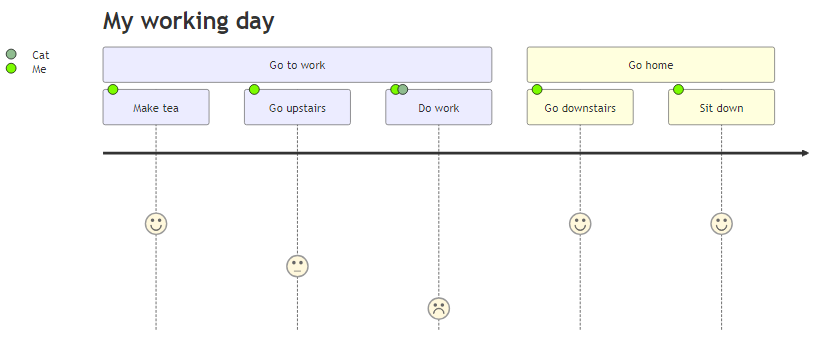
User Journey Diagram
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 5: Me
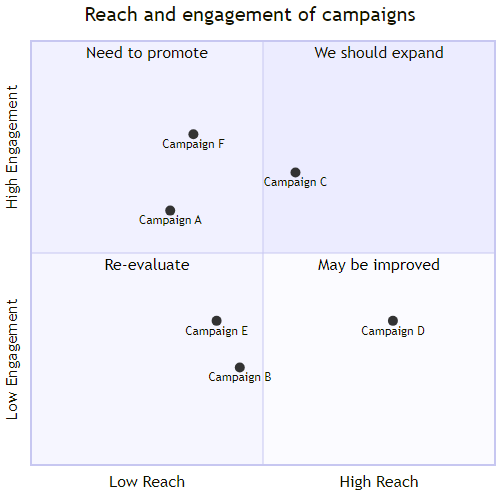
Quadrant Chart
quadrantChart
title Reach and engagement of campaigns
x-axis Low Reach --> High Reach
y-axis Low Engagement --> High Engagement
quadrant-1 We should expand
quadrant-2 Need to promote
quadrant-3 Re-evaluate
quadrant-4 May be improved
Campaign A: [0.3, 0.6]
Campaign B: [0.45, 0.23]
Campaign C: [0.57, 0.69]
Campaign D: [0.78, 0.34]
Campaign E: [0.40, 0.34]
Campaign F: [0.35, 0.78]
XY Chart
xychart-beta
title "Sales Revenue"
x-axis [jan, feb, mar, apr, may, jun, jul, aug, sep, oct, nov, dec]
y-axis "Revenue (in $)" 4000 --> 11000
bar [5000, 6000, 7500, 8200, 9500, 10500, 11000, 10200, 9200, 8500, 7000, 6000]
line [5000, 6000, 7500, 8200, 9500, 10500, 11000, 10200, 9200, 8500, 7000, 6000]
GPT와 같은 AI 모델을 사용하여 Mermaid 코드를 생성할 수 있고, 생성된 코드를 해석하여 그 결과물을 자동으로 Slack에 기록하는 시스템을 구축할 수 있습니다. 이 과정은 대략적으로 다음 단계를 포함합니다.
- Mermaid 코드의 해석: Mermaid는 마크다운 스타일의 텍스트를 사용하여 다이어그램과 차트를 생성하는 데 사용되는 도구입니다. 이 단계에서는 Mermaid 코드를 입력으로 받아 시각적 다이어그램으로 변환합니다. 이 변환은 일반적으로 Mermaid 라이브러리를 사용하여 웹 페이지나 서버 사이드 애플리케이션에서 실행됩니다.
- 다이어그램 이미지의 생성: Mermaid 라이브러리를 사용하여 생성된 다이어그램은 이미지 파일로 저장됩니다. 이 이미지 파일은 후속 단계에서 Slack으로 전송될 수 있습니다.
- Slack API를 사용한 자동 기록: 생성된 이미지 파일을 Slack에 자동으로 전송하기 위해서는 Slack API를 사용하는 것이 일반적입니다. 이를 위해 먼저 Slack 앱을 생성하고, 적절한 권한(예: 파일 업로드)을 설정해야 합니다. 그 후, Slack API(특히 파일 업로드 관련 엔드포인트)를 사용하여 이미지 파일을 Slack 채널이나 DM에 자동으로 전송할 수 있습니다.
- 자동화 스크립트 또는 애플리케이션 개발: 전체 프로세스를 자동화하기 위해, Mermaid 코드를 입력으로 받아 이미지를 생성하고 Slack에 업로드하는 스크립트 또는 애플리케이션을 개발할 수 있습니다. 이 스크립트는 주기적으로 실행되거나, 특정 이벤트(예: GitHub 커밋)에 의해 트리거될 수 있습니다.
이러한 시스템을 구축하려면, 프로그래밍 경험과 Mermaid, Slack API에 대한 이해가 필요합니다. 또한, 보안과 개인 정보 보호를 위해 Slack 토큰과 같은 민감한 정보를 안전하게 관리해야 합니다.
GPT나 다른 AI 모델을 사용해 Mermaid 코드를 해석하고 Slack에 결과물을 자동으로 기록하는 자동화 스크립트를 작성하는 과제는 여러 기술적 요소를 포함합니다. 아래는 Python을 사용해 이러한 작업을 수행하기 위한 간단한 예시 코드입니다. 이 코드는 Mermaid 코드를 이미지로 변환하는 부분과 생성된 이미지를 Slack에 업로드하는 부분으로 이루어져 있습니다.
Python 환경에 mermaid-cli와 slack_sdk가 설치되어 있어야 합니다. 이를 위해 다음과 같이 pip를 사용하여 필요한 패키지를 설치할 수 있습니다.
pip install mermaid-cli slack_sdk그리고, Slack API 토큰이 필요합니다. Slack 앱을 생성하고, 적절한 권한(파일 업로드 등)을 부여받아 토큰을 발급받아야 합니다.
Mermaid 코드를 이미지로 변환 및 Slack에 업로드하는 스크립트
import subprocess
from slack_sdk import WebClient
from slack_sdk.errors import SlackApiError
# Mermaid 코드를 이미지 파일로 변환하는 함수
def convert_mermaid_to_image(mermaid_code, output_path):
with open("diagram.mmd", "w") as file:
file.write(mermaid_code)
subprocess.run(["mmdc", "-i", "diagram.mmd", "-o", output_path], check=True)
# Slack에 이미지 파일을 업로드하는 함수
def upload_image_to_slack(file_path, channel, token):
client = WebClient(token=token)
try:
response = client.files_upload(channels=channel, file=file_path)
assert response["file"] # 파일 업로드 확인
except SlackApiError as e:
print(f"Error uploading file: {e}")
# Mermaid 코드 예시
mermaid_code = """
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
"""
# 이미지 파일로 변환
output_path = "output.png"
convert_mermaid_to_image(mermaid_code, output_path)
# Slack 토큰과 채널 ID 설정
slack_token = "YOUR_SLACK_TOKEN"
slack_channel = "YOUR_SLACK_CHANNEL_ID"
# Slack에 이미지 업로드
upload_image_to_slack(output_path, slack_channel, slack_token)이 코드는 Mermaid 코드를 받아서 해당 코드로부터 이미지를 생성하고, 이 이미지를 Slack에 업로드하는 과정을 자동화합니다. 스크립트를 실행하기 전에 YOUR_SLACK_TOKEN과 YOUR_SLACK_CHANNEL_ID를 실제 Slack 토큰과 채널 ID로 교체해야 합니다. 또한, 이 예시에서는 mermaid-cli를 사용하여 Mermaid 코드를 이미지로 변환합니다. 해당 도구를 사용하기 위해 Node.js 환경 설정이 필요할 수 있습니다.
Mermaid CLI (mermaid-cli)를 사용하여 Node.js 환경에서 API 방식으로 Mermaid 코드를 이미지, SVG, 또는 PDF 파일로 변환하는 과정은 비교적 간단합니다. 이 방법은 Mermaid CLI를 프로그래밍 방식으로 호출하여 다이어그램을 생성하고, 생성된 다이어그램을 필요한 형식으로 저장할 때 유용합니다. 아래에는 Node.js API를 사용하여 Mermaid CLI를 호출하는 방법에 대한 자세한 가이드를 제공합니다.
프로젝트에 @mermaid-js/mermaid-cli를 설치해야 합니다. 이는 npm을 통해 간단하게 설치할 수 있습니다.
npm install @mermaid-js/mermaid-cliNode.js API 사용하기
@mermaid-js/mermaid-cli 패키지에서 run 함수를 import하여 사용할 수 있습니다. 이 함수는 비동기적으로 실행되며, 입력 파일(input.mmd), 출력 파일(output.svg), 그리고 선택적으로 다양한 옵션을 받을 수 있습니다.
다음 예제는 Mermaid 코드를 포함하는 input.mmd 파일을 output.svg 파일로 변환하는 방법을 보여줍니다.
import { run } from "@mermaid-js/mermaid-cli";
// 비동기 함수 내에서 실행
async function convertMermaid() {
try {
await run(
"input.mmd", // 입력 파일
"output.svg", // 출력 파일
{} // 추가 옵션 (예: { theme: 'forest' })
);
console.log("Conversion successful");
} catch (error) {
console.error("Conversion failed", error);
}
}
// 변환 함수 실행
convertMermaid();이 코드 스니펫은 Mermaid CLI를 프로그래밍적으로 호출하여 input.mmd 파일을 output.svg 파일로 변환합니다. 이 과정에서 필요한 경우 추가 옵션을 세 번째 인자로 전달하여 출력의 모양이나 스타일을 조정할 수 있습니다.
주의사항
@mermaid-js/mermaid-cli를 사용할 때 NodeJS API가 semver(semantic versioning)를 따르지 않을 수 있다는 점을 유의해야 합니다. 즉,mermaid-cli의 버전이 Mermaid 라이브러리의 버전을 따르므로, API에 변경이 있을 수 있습니다.- 변환 과정에서 오류가 발생할 경우 적절한 예외 처리를 통해 문제를 진단하고 해결해야 합니다.
이 방법을 통해 Mermaid CLI를 Node.js 환경에서 API 방식으로 사용하여, Mermaid 다이어그램을 다양한 형식으로 자동 변환하는 프로세스를 구현할 수 있습니다. 이러한 접근 방식은 웹 애플리케이션, 자동화 스크립트, 서버사이드 프로세싱 등 다양한 시나리오에서 유용하게 활용될 수 있습니다.
Node.js에서 ES 모듈 구문(import/export)을 사용하려고 할 때 발생할 수 있는 문제들이 있습니다. Node.js는 기본적으로 CommonJS 모듈 시스템을 사용합니다. ES 모듈 구문을 사용하기 위해서는 두 가지 주요 방법이 있습니다.
1. "type": "module"을 package.json에 추가하기
package.json 파일에 "type": "module"을 추가하면 프로젝트 전체에서 ES 모듈 구문을 사용할 수 있습니다. 이 방법은 프로젝트의 모든 .js 파일이 ES 모듈로 해석되길 원할 때 유용합니다.
package.json 파일을 열고, 최상위 레벨에 다음 줄을 추가하세요.
"type": "module",예시:
{
"name": "your-project-name",
"version": "1.0.0",
"type": "module",
"scripts": {
"start": "node your-main-file.js"
},
"dependencies": {
"@mermaid-js/mermaid-cli": "^your-version"
}
}2. 파일 확장자를 .mjs로 변경하기
특정 파일만 ES 모듈로 처리하려면, 파일의 확장자를 .js에서 .mjs로 변경할 수 있습니다. 이 방법은 프로젝트의 일부만 ES 모듈로 작동하게 하고 싶을 때 유용합니다.
예를 들어, mermaid.js를 mermaid.mjs로 이름을 바꾸고, 해당 파일을 실행할 때는 node mermaid.mjs로 명령어를 수정합니다.
위의 변경사항을 적용한 후, 파일 또는 프로젝트 설정에 따라 node your-file-name.js 또는 node your-file-name.mjs를 실행하여 스크립트를 다시 시도해보세요. 설정에 따라 ES 모듈 구문이 올바르게 해석되어 오류 없이 실행될 것입니다.
이러한 변경을 적용한 후에도 문제가 지속되면, Node.js 버전을 확인하고 필요한 경우 최신 버전으로 업데이트하는 것을 고려해보세요. ES 모듈 지원은 Node.js의 특정 버전에서부터 완전히 지원되기 시작했습니다.




댓글