
Visual Studio Code (VSCode)에서 Remote - Containers 환경을 설정하는 것은 Docker 컨테이너 내에서 완벽하게 구성된 개발 환경을 만드는 효과적인 방법입니다. 이를 통해 프로젝트의 종속성과 설정을 격리할 수 있어, 다른 개발자와 쉽게 공유하고, 일관된 개발 환경을 유지할 수 있습니다. 아래에 단계별로 설명드리겠습니다.
1. 필수 도구 설치
- VSCode: 최신 버전의 Visual Studio Code를 설치합니다.
- Docker: Docker Desktop 또는 Docker Engine을 시스템에 설치합니다. Windows, macOS, Linux 모두 지원합니다.
- Remote - Containers 확장: VSCode에서
Remote - Containers확장을 설치합니다. 이 확장은 VSCode를 Docker 컨테이너와 연동시켜줍니다.
2. 프로젝트 폴더 설정
- 로컬 시스템에 프로젝트 폴더를 생성하거나 기존 프로젝트 폴더를 사용합니다.
- VSCode에서 해당 폴더를 엽니다.
3. 개발 컨테이너 구성 파일 생성
- 프로젝트 폴더에서 F1 키를 누르거나
Ctrl+Shift+P를 눌러 명령 팔레트를 엽니다. Remote-Containers: Add Development Container Configuration Files...명령을 실행합니다.- 사용할 기초 이미지나 템플릿을 선택합니다. 예를 들어,
Node.js,Python,Go등 다양한 프리셋이 제공됩니다.
4. devcontainer.json 구성
- 선택한 템플릿에 따라
.devcontainer/devcontainer.json파일이 생성됩니다. 이 파일은 컨테이너 환경을 구성하는 데 사용됩니다. - 이 파일에서 다양한 설정을 조정할 수 있습니다:
name: 컨테이너의 이름을 설정합니다.build: Dockerfile의 위치를 지정하거나 빌드 컨텍스트 설정을 할 수 있습니다.settings: VSCode 설정을 컨테이너에 적용할 수 있습니다.extensions: 컨테이너에서 자동으로 설치할 VSCode 확장의 ID 목록을 지정합니다.forwardPorts: 컨테이너에서 호스트로 포트 포워딩 설정을 할 수 있습니다.postCreateCommand: 컨테이너 생성 후 실행할 커맨드를 지정할 수 있습니다.
5. 컨테이너에서 개발 환경 시작
- 모든 설정이 완료되면,
Remote-Containers: Reopen in Container명령을 실행하여 컨테이너 내에서 프로젝트를 열 수 있습니다. - 이제 VSCode가 컨테이너 내의 개발 환경과 연결되며, 모든 종속성과 도구가 컨테이너 내에 설치되어 있습니다.
예제: Python 개발 환경
다음은 Python 개발을 위한 기본 devcontainer.json 예제입니다.
{
"name": "Python 3",
"build": {
"dockerfile": "Dockerfile",
"context": "."
},
"settings": {
"terminal.integrated.shell.linux": "/bin/bash"
},
"extensions": [
"ms-python.python"
],
"forwardPorts": [5000],
"postCreateCommand": "echo 'Container is ready!'",
"remoteUser": "vscode"
}이 구성은 Python 개발에 필요한 기본 설정을 제공합니다. 컨테이너는 이 구성에 따라 생성되고, VSCode는 자동으로 Python 확장을 설치하여 개발 환경을 준비합니다.
이 프로세스를 통해, 개발 팀 모두가 동일한 개발 환경을 갖게 되며, 프로젝트의 시작과 관리가 매우 간소화됩니다.
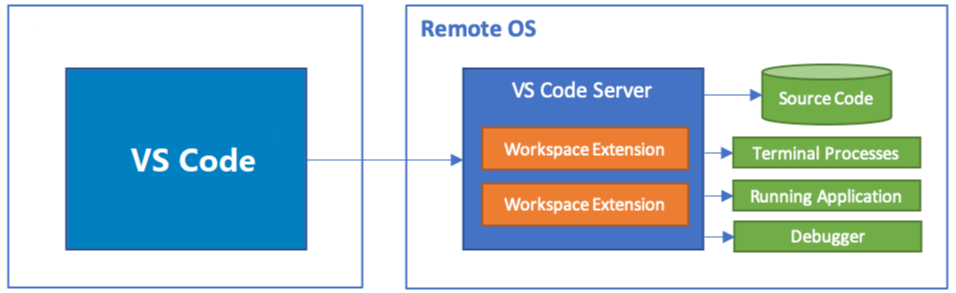
Visual Studio Code의 Remote SSH 기능을 사용할 때, VSCode 서버(vscode-server) 프로세스는 서버에 계속 구동 중인 상태로 유지됩니다. 이는 다음에 다시 연결할 때 빠르게 세션을 재개할 수 있도록 하기 위한 것입니다. 그러나, 서버에서 자원을 절약하거나 보안상의 이유로 vscode-server 프로세스를 종료하고자 할 때는 수동으로 종료해야 합니다.
vscode-server 종료 방법
- SSH로 서버에 접속: 먼저 서버에 SSH로 접속합니다.
- vscode-server 프로세스 찾기:
ps명령어나top,htop같은 도구를 사용하여 실행 중인vscode-server프로세스를 찾습니다. 일반적으로node프로세스로 나타납니다. 프로세스를 구체적으로 확인하기 위해 다음 명령을 사용할 수 있습니다.ps aux | grep vscode-server - 프로세스 종료: 프로세스 ID를 사용하여
kill명령으로 해당 프로세스를 종료할 수 있습니다.
예를 들어, 프로세스 ID가1234라면
또는 여러 프로세스를 한 번에 종료하려면kill 1234killall -u <your-username> -r vscode-server - 전체 vscode-server 디렉터리 제거:
vscode-server디렉터리 자체를 제거하여 모든 관련 파일과 설정을 삭제할 수 있습니다. 이는 다음에 VSCode를 연결할 때vscode-server를 새로 설치하게 만듭니다.rm -rf ~/.vscode-server
주의 사항
kill명령을 사용할 때는 주의가 필요합니다. 잘못된 프로세스 ID를 사용하면 다른 중요한 서비스를 종료할 수 있습니다.vscode-server디렉터리를 삭제하면 모든 사용자 설정과 확장이 삭제되며, 다음 연결 때 다시 설치해야 합니다.- 서버 관리자나 IT 부서의 정책에 따라 서버에서 특정 작업을 수행하기 전에 승인을 받아야 할 수도 있습니다.
이러한 단계를 통해 VSCode의 vscode-server 프로세스를 효과적으로 관리할 수 있습니다. 서버의 리소스를 절약하고 보안을 유지하는 데 도움이 됩니다.
Visual Studio Code의 .vscode-server 디렉터리 삭제는 서버에 설치된 VSCode 서버 및 그 구성 요소와 관련된 데이터를 삭제합니다. 이 디렉터리는 다음과 같은 항목을 포함합니다.
- 서버 버전의 VSCode 실행 파일과 스크립트
- 설치된 확장 프로그램
- 확장 프로그램 및 VSCode 서버의 캐시와 로그 파일
- 특정 사용자 설정
작업 환경 정보와 관련된 파일들
- 작업 환경 정보와 같은 개별 사용자 데이터는 일반적으로
.vscode-server디렉터리 내에 저장될 수 있으나, 프로젝트 또는 사용자별 구성에 따라 다를 수 있습니다. - 사용자 설정은
.vscode-server내부에 있을 수 있지만, 특정 설정은 사용자 홈 디렉터리의 다른 곳에 (~/.config,~/.local등) 저장될 수도 있습니다.
삭제 시 영향
.vscode-server디렉터리를 삭제하면 해당 서버에 대한 VSCode의 설치와 설정이 초기화됩니다. 이는 다시 접속할 때vscode-server를 처음부터 다시 설치하고 설정해야 함을 의미합니다.- 프로젝트 파일과 소스 코드는 이 디렉터리에 저장되지 않으므로,
.vscode-server를 삭제해도 이들에는 영향을 미치지 않습니다. - 프로젝트 설정은 종종 프로젝트 루트에 위치한
.vscode폴더에 저장됩니다. 이 설정은 워크스페이스 레벨의 설정을 포함하고 있어,.vscode-server삭제와는 무관하게 유지됩니다.
따라서 .vscode-server를 삭제하는 것은 VSCode의 서버측 구성과 일부 사용자 설정을 초기화하지만, 개별 프로젝트의 설정이나 코드 자체는 삭제되지 않습니다. 사용자의 프로젝트 설정과 작업 환경은 다른 위치에 저장되므로 별도로 관리해야 합니다. 삭제 전에 중요한 설정이 있을 경우 백업을 고려하는 것이 좋습니다.
Visual Studio Code에서 "작업 상태(Workspace State)" 정보는 여러 위치에 저장될 수 있으며, 이는 로컬 머신이든 원격 서버이든 환경에 따라 달라집니다. 이 정보에는 열린 파일, 뷰의 위치와 크기, 활성화된 확장 프로그램, 사용자 정의 설정, 터미널 상태 등이 포함될 수 있습니다.
로컬 환경
로컬 환경에서는 작업 상태 정보가 다음 위치에 저장됩니다.
- Windows:
%APPDATA%\Code\User\workspaceStorage - macOS:
~/Library/Application Support/Code/User/workspaceStorage - Linux:
~/.config/Code/User/workspaceStorage
위치는 설치된 VSCode의 버전(예: 안정버전, 인사이더 버전 등)과 설정에 따라 조금씩 다를 수 있습니다.
원격 환경
원격 서버를 사용할 때는 .vscode-server 디렉터리 내에 작업 상태 정보가 저장될 수 있습니다. 이는 원격 환경의 경우 서버 측에 다음과 같은 형태로 저장됩니다.
- 경로 예시:
~/.vscode-server/data/User/workspaceStorage
이 디렉터리에는 각 워크스페이스 또는 폴더별로 고유한 ID가 할당되어 관련 데이터가 저장되며, VSCode가 다시 실행될 때 이 정보를 통해 사용자가 마지막으로 작업한 상태로 환경을 복원할 수 있습니다.
주의사항
- 작업 상태 정보는 사용자의 작업 환경을 저장하여, VSCode를 재시작했을 때 이전 상태를 복원하는 데 중요합니다.
.vscode-server디렉터리 또는 로컬의workspaceStorage를 삭제하면, 해당 환경의 작업 상태 정보가 초기화되므로, 사용자는 이전 상태로 자동으로 복원되지 않습니다.

이 정보들은 VSCode의 사용 편의성을 높이고, 원활한 개발 환경을 유지하도록 돕습니다. 원격 환경에서 작업하는 경우, 서버의 저장 공간과 보안을 고려하여 적절한 백업 및 관리 정책을 수립하는 것이 중요합니다.




댓글